7 Proven Tips to Design Powerful High converting Landing Pages
Landing Pages should be Powerful and easy to use. Here are easy tips to help you design beautiful landing pages that inspire people to buy your products or subscribe to your list. Whether you’re selling products on an ecommerce site or trying to generate leads online, you need a landing page to drive conversions. But how do you create a good landing page? Make effective landing pages that convert with these 7 easy-to-follow tips.
You have only a few seconds to impress your audience after their landing on your website. So if your landing page design is dull and boring then they will skip to other sites.
In this article, we'll show you how to design a high converting landing page with essential 7 easy-to-follow tips.
Now people have numerous options to visit their favourite websites from billions of similar categories. So competition has risen and will be more competitive to remarkable place online.
The homepage of your website effectively creates a good or bad impression towards visitors. It is also responsible to drive an audience and improve your online presence. It is what makes the first impression on online audiences about your company and business.
When people make search query then thousands of relevant websites show on the search engine, but only a few websites can impress their audience by their content title and homepage design.
The main goal of the landing page is to communicate broadly what you do and to create a positive first impression.

In this article, we’ll go over 7 effective landing page design tips that inspire people to buy your products or subscribe to your list.
What is a Landing Page?
A landing page is a page, where visitors first time sees after land on a blog or website. The main goal of a landing page is to convert the visitors into readers, customers, subscribers etc.
Many of us can’t identify the difference between Landing Page and Homepage.
If you own a website and showcase your home page with the latest articles this is not exactly a landing page, rather this is called a homepage.
A website’s homepage typically design for a broad range of purposes and it provides a general overview of a brand and business.
Generally, a landing page within a website contains a large hero image, Image slider, text and call-to-action button and design to fulfil specific target like turning visitors into customers.
7 Proven Tips to Design Powerful High converting Landing Pages
The landing page help to build customer loyalty and increase engagement but you will get a few seconds to grab the attention of your visitors and engage them with your contents.
This is a bit tough job to create an effective landing page that boosts conversion rate, but we have few guidelines that can help you a great way to
- Nurture new visitors and customers
- Educate people about your offers and
- Make conversions.
Let’s explore some tips to design a landing page that drives conversion:
Tip #1: Identify the Website Design Goal
Pre-plan is always necessary to design a high converting landing page, because without a proper plan and defining your main objective you won’t able to design it properly.
Are you planning to design your landing page to get more e-mail subscriber?
- to showcase your featured contents?
- to turn visitors into customers?
- to turn visitors into loyal readers?
- to subscribe your visitors to a service?
- to generate more leads?
The entire question’s answer depends on your landing page objective and goal…
Your landing page will get a chance to make an affirmative perception on the first view, so visitor must see exactly what they’re looking for the moment they arrive.
 |
| Image Source: Bright Mind School |
Defining the purpose of the landing page design will help you to see what will attract users to the site. So set your goal and vision clearly and start creating a successful landing page that magnetizes visitors and increases the conversion rate.
Tip #2: Increase Trust Signals
A good landing page connects with the audience, inspire them and build trust and relation. By providing adequate information about your offer and brand to your visitors, increase trustworthiness.
Trust signal can increase by including satisfied customer’s testimonials and reviews. According to BrightLocal’s statistics, over 86% of consumers including 80% of people aged 18-34 trust online reviews and personal recommendations.

You can also build trust with social signals. Many visitors judge the popularity of a site after viewing social media fans and followers.
Besides that, create separate privacy and security policies, refund policy, Terms of use etc. and place them in an easily accessible position on your landing page. We recommended you can place them at the bottom of the page.
In addition, make sure your contact information is easy to find, conveying the message that you are open to communication with your customers.
Another strategy to build trust by including trust-badge, like your site has featured on several popular websites and you can add those sites’ logo in your landing page that serves as an endorsement of your credibility and skillfulness.
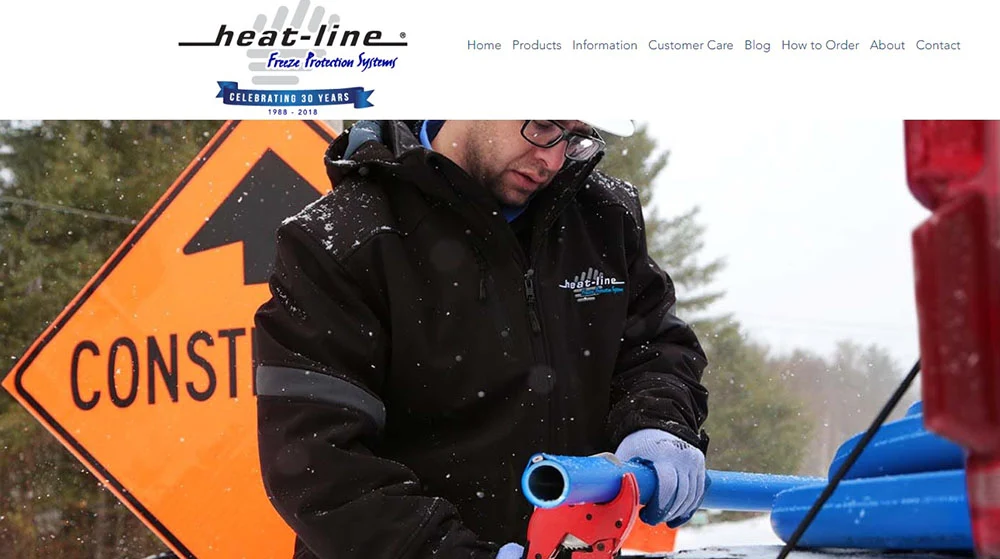
Tip #3: Use beautiful Hero Image
It goes without say…
"A picture is worth a thousand words".
A landing page design can make it more attractive by using a beautiful Hero image or banner.
A good landing page contains eye-catchy images to grab customer’s attention that increase conversion rate. You must maintain a clean page with a minimalistic design.
 |
| Image Source: Heatline.com |
If you need an attractive image for your landing page then you can check out the list of 40 Royalty-free stock image source to pick the perfect one.
Tip #4: Attractive Headings and subheadings to Broadcast Offer Value
A high converting landing page contains different offers for the visitors. And those offers should articulate in clear and concise language.
Generally, almost all landing page uses large text as headlines and sub-headlines to deliver the messages to their visitors about the value of their offerings.
You can highlight your product benefits or services through headlines and sub-headlines. But keep your content as short as possible. Maximum two lines for header title and use small paragraph or bullet point for sub-headings.
Believe it or not
Yodles Insights mentioned 57% of visitors turn into consumers when they see special offers, promo codes and discounts.

Most visitors come to your web site with tubular vision. They just focus on what are looking for. So highlight important benefits of your business and product in header title.
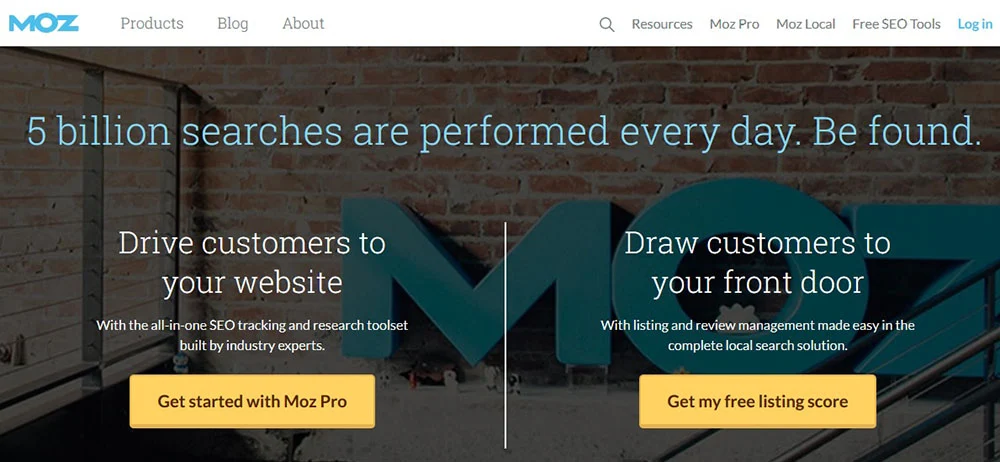
Tip #5: Call To Action (CTA)
The main and significant element of a landing page is Call to Action (CTA). Without this, your landing page would be useless, because the main goal of a landing page is to generate lead and turn them into a customer.
Through a call to action, users will able to subscribe to a specific service and business. It should be clearly distinguished on your landing page, so place your CTA in a clear and actionable position.
 |
| Image Source: MOZ |
Generally CTA place at the bottom of the header title and sub-header title, so tailor your CTA accordingly. But take the following properties to design your CTA
- CTA button shape
- CTA button Size
- Colour and
- Text
Test different CTA button design until you get a satisfactory click-through rate.
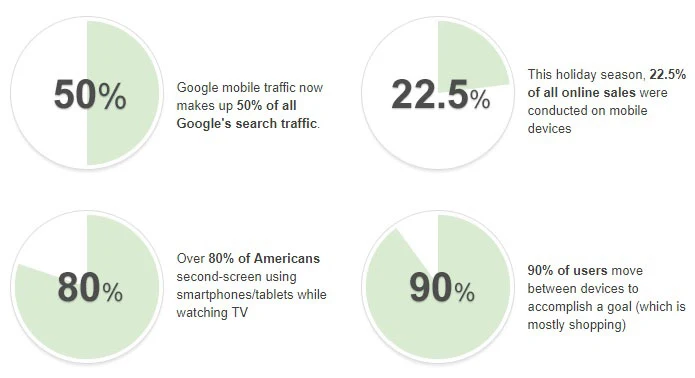
Tip #6: Make Your Landing Page Mobile Friendly
Over 50% of people are now using a Smartphone to browse different websites. A website with an easy navigation feature on a mobile device can generate more lead and convert visitors without complexity.
 |
| Image Source: Link-assistant.com |
It is essential for a landing page to have a good and user-friendly design. If a landing page incorporates all the design elements and presents those in a way that is usable on all devices can double your conversion.
Apart from desktop compatible design, use a separate site for mobile users that compatible with any smart devices, but should remember the following features:
- Easy to navigate
- Links should not too close together
- Fast in loading
- Clean typography and Text should not too small to read
- Can be a tap on a specific section of the webpage on a mobile device.
- Set the mobile viewport
<meta name="viewport" content="width=device-width, initial-scale=1">
Responsive website design allows any website to be viewed on any type of device including Smartphone, tablet and notebooks.
Tip #7: Design and Brand consistency
If your landing page doesn’t have consistency in design then it would be tough to convert your audience. Without proper knowledge of design, graphics, colour combination, the typography you won’t able to design a high converting landing page.
 |
| Image Source: Uber |
The most successful marketing reflects brand consistency. Select a
- Design
- Template
- Colour scheme
- Logo
- Appropriate Text Color
etc. but very carefully.
You not only want these elements to reflect your product or service but also need them to remain consistent across all platforms.
Wrap it up
Landing pages are a great way to connect with an audience and increase the conversion rate but it may not work for you the first time and ultimately it will fail to achieve your goal.
The main reason behind this different page design work for different type’s audience.
To overcome this issue you must test your landing page by changing design from time to time. And analyze your conversion tracking result to know what is working best and what and why is not converting.
We hope by following this guideline, you will have your landing page design nicely that will help to get more clicks, signups and sales for your Business and Blog.
Make sure you employ all these tips to create your landing page, that makes a quick but lasting impression on your viewers to get repeat visitors to your website and customer for your business.

17 comments
These six steps to design website are easy and effective
Thank for sharing this article
Regards NEMT Dispatch Software
I have tried to clarify the whole thing with simple examples and some analytical data.
https://media2.giphy.com/media/3fihr4gMQ1R2mX8331/giphy.gif
Thanks for making this important query.
For your kind information most of the new professional photographer sell or submit their photo on Royalty free image provider sites. They do this to enrich their portfolio like we do to make our CV (Curriculum Vita) strong to employers.
If their photo downloaded by many users then they use that data by internal tracking feature.
You can get the data by visiting this URL https://pixabay.com/users/
https://uploads.disquscdn.com/images/01afa83dedc5e006960bf166b35b75b3cd101a7da9eeb941e4dcbec6cfe23166.jpg
According to Pixabay
You can use all images and videos published on Pixabay for free (except as set out below). You may use them for commercial and non-commercial purposes, in altered and unaltered form. You don't need to ask permission from or provide credit to the image author or Pixabay, although it is appreciated when possible.
What is not allowed?
This section only applies to image users and not to the appropriate ima…
you can choose from the above mentioned 40 royalty free image provider list, so visit different site and select appropriate one.
no you don't have to add author's picture or name. Most of the picture are free to use without any attribution. For addition safety you can add small caption mentioning "Image Source: Pixabay", but this is not mandatory.
I hope you have understood.
Thank you.
Crediting isn’t required, but linking back is greatly appreciated and allows image authors to gain exposure.
https://uploads.disquscdn.com/images/866a6a508e378707f8b0f646e2e2865cdefcfb724c9a28f8ba8e4c8150e70805.jpg
https://media0.giphy.com/media/PNvpLT08WOo5jsKJI8/giphy-downsized-medium.gif