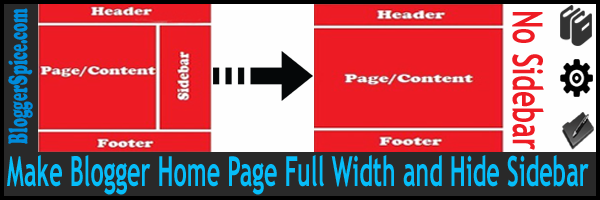
Make Blogger Home Page Full Width and Hide Sidebar
Learn how to make Blogger Home Page Full Width and Hide Sidebar. Display full width content on blogger homepage.
By using simple trick we can
make Blogger template unique. Tweaking is the main part to add variation on it.
So in this tutorial I will show you an amazing tutorial where we will able to
hide the template sidebar from Blogger home page and make the post area full
width both in Blogger custom and default template. But if any user click on
post then s/he will able to see blog post with sidebar. This is really amazing
trick. Those who are using a Blogger template with medium width then you can
use this trick that will help to make your home page widget and sidebar will
appear after entering into post page. Though previously I have shown how to create a
Full width page on Blogger static page. But now by following this tutorial you
will able to hide sidebar from blogger home page and display full width home
page.
Recommended: Make Full Width Page in Blogger Default & Custom Template
Recommended: Make Full Width Page in Blogger Default & Custom Template
Applying the trick on Blogger Default Template
Below tutorial for those who are using Blogger default
template like Simple, Picture Window, Awesome int. So please follow the
instruction from below.
Step 1 Log in to
your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now
click on -> Template -> Edit HTML
Step 3 Now find
the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the code
from below and Paste the code after/below </b:skin>
<b:if cond='data:blog.url == "http://www.BloggerSpice.com/"'>
<style>
.main-inner .columns {
padding-left: 0px !important;
padding-right: 0px !important;
}
.main-inner .fauxcolumn-center-outer {
left: 0px !important;
right: 0px !important;
}
.main-inner .fauxcolumn-left-outer, .main-inner .fauxcolumn-right-outer, .main-inner .column-left-outer, .main-inner .column-right-outer {
display: none !important;
}
</style>
</b:if>
Step 5 Now simply hit the Save template Button.
Customization
- Replace the http://www.BloggerSpice.com/ with your Blog URL.
Applying the trick on Blogger Custom Template
If you not using Blogger default template then you can use
below steps. So please follow the instruction.
Step 1 Log in to your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now click on -> Template -> Edit HTML
Step 3 Now find the </b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Copy the code from below and Paste the code after/below </b:skin>
<b:if cond='data:blog.url == "http://www.BloggerSpice.com/"'>
<style>
#main-wrapper .post {
padding-left: 1px !important;
padding-right: 1px !important;
}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
#sidebar-wrapper, #midsidebar-wrapper .post-header-line-1, .post-footer, {
display:none !important;
}
</style>
</b:if>
Step 5 Now simply hit the Save template Button.
Customization
- Replace the http://www.BloggerSpice.com/ with your Blog URL.
Recommended: Make Full Width Post Page by Hiding Sidebar in Blogger
You have successfully applied the trick. Now check your Blog and see that sidebar is not showing on your Blogger homepage. But when you entering into your post page then sidebar is showing. Another positive of this feature is that it will increase your page loading time. Because Blogger sidebar always contain 3 to 4 widget, so this trick hiding the sidebar on Blogger home page, for this reason your Blogger template will load faster. Thanks.
You have successfully applied the trick. Now check your Blog and see that sidebar is not showing on your Blogger homepage. But when you entering into your post page then sidebar is showing. Another positive of this feature is that it will increase your page loading time. Because Blogger sidebar always contain 3 to 4 widget, so this trick hiding the sidebar on Blogger home page, for this reason your Blogger template will load faster. Thanks.


29 comments
খুব ভাল লাগছে। আপনার সাইট থেকে অনেক কিছু শিখেছি।
আচ্ছা ভাই, ব্লগার ডিফল্ট template কি এস ই ও friendly????????
http://www.bloggerspice.com/2015/01/search-engine-optimization-SEO-guideline-in-2015.html
my site is www.hindichudaikikahani.com
i changed url added but dont works to me
#main-wrapper contains all post. some developer name it #post-wrapper or #content-wrapper so its depend on coding. first find out what exactly your template coding then use script for custom template. :ey
Do you want to remove or hide sidebar? FOr hiding sidebar please follow the URL from below.
http://www.bloggerspice.com/2015/02/how-to-hide-sidebar-in-blogger-for-full-width-post-page.html
:t
i'm using this blogger default template
http://wahteber.blogspot.in/
thank you so much ^_^
^_^ ^_^
http://cv-dsgns.blogspot.com
I can't land in your blog homepage, because it is redirect me to another page. In source code I have added script and it is working.
Check this script in another site that has couple of Blog post. Thank You.
I'm very glade to hear that. Thanks.
in case of homepage, i tried content-wrapper etc, but still sidebar visible.... if you please help me.... thanks... wainting
my blog link
https://www.urdutravel.com/
It depends on the blogger theme coding. I think you need to use different conditional tags for hiding.
Please follow this tutorial for comprehensive guidelines to hide and show widgets in the Blogger theme.
https://www.bloggerspice.com/2014/11/Ultimate-Guidelines-for-implementing-Blogger-Conditional-tag.html
Thank you