How to Add Animated Responsive Sitemap in Blogger Site?
How to Create Responsive and Stylish HTML sitemap Sitemap in Blogger? How to add Cool Responsive Sitemap Widget for blogger blogs? Learn how to add HTML Site Map To Blogger Blog For Visitors And Search Engine?
Do you want to show all your blog contents at a glance to your blog visitors’?
Then Sitemap or table of content widget will work like magic in your blog. If you are using a responsive theme, then usual non-responsive sitemap will not work properly with your blog site rather I am recommending you use a responsive sitemap.
Responsive sitemap or table of content will be a good option for your responsive blogger theme. Your blog visitors will get a user-friendly experience with responsive sitemap widget or gadget.
Sitemap or table of content is highly recommended for any website to show all the content you have at once. So, visitors can easily visit your new and old content easily. This will help you to increase your blog page views and generate more leads.
Before that you should know what, a sitemap is.
What is Sitemap or Table of Content?
Generally, a sitemap is a list of all content of a Blog or website. Blogger doesn’t have this feature by default, so you need to rely on any third-party widget from developer. Sitemap also known as “Table of Content”, because visitors will able to see all the content within a table or box.

Benefits of using Sitemap Widget.
There are many benefits you will get by using sitemap in your blog. Among them those are most effective.
- Your Blog visitors can see all the content at once.
- Readers can visit contents by categories.
- This widget will help to navigate easily from sitemap to the blog post directly.
- Sitemap or Table of content helps to increase pageviews.
- It will decrease the bounce rate.
- Your blog page rank will be higher.
- You can generate more leads through the sitemap
- Overall your Blog earnings will increase.
How To Create A Responsive and Stylish HTML Sitemap Page In Blogger?
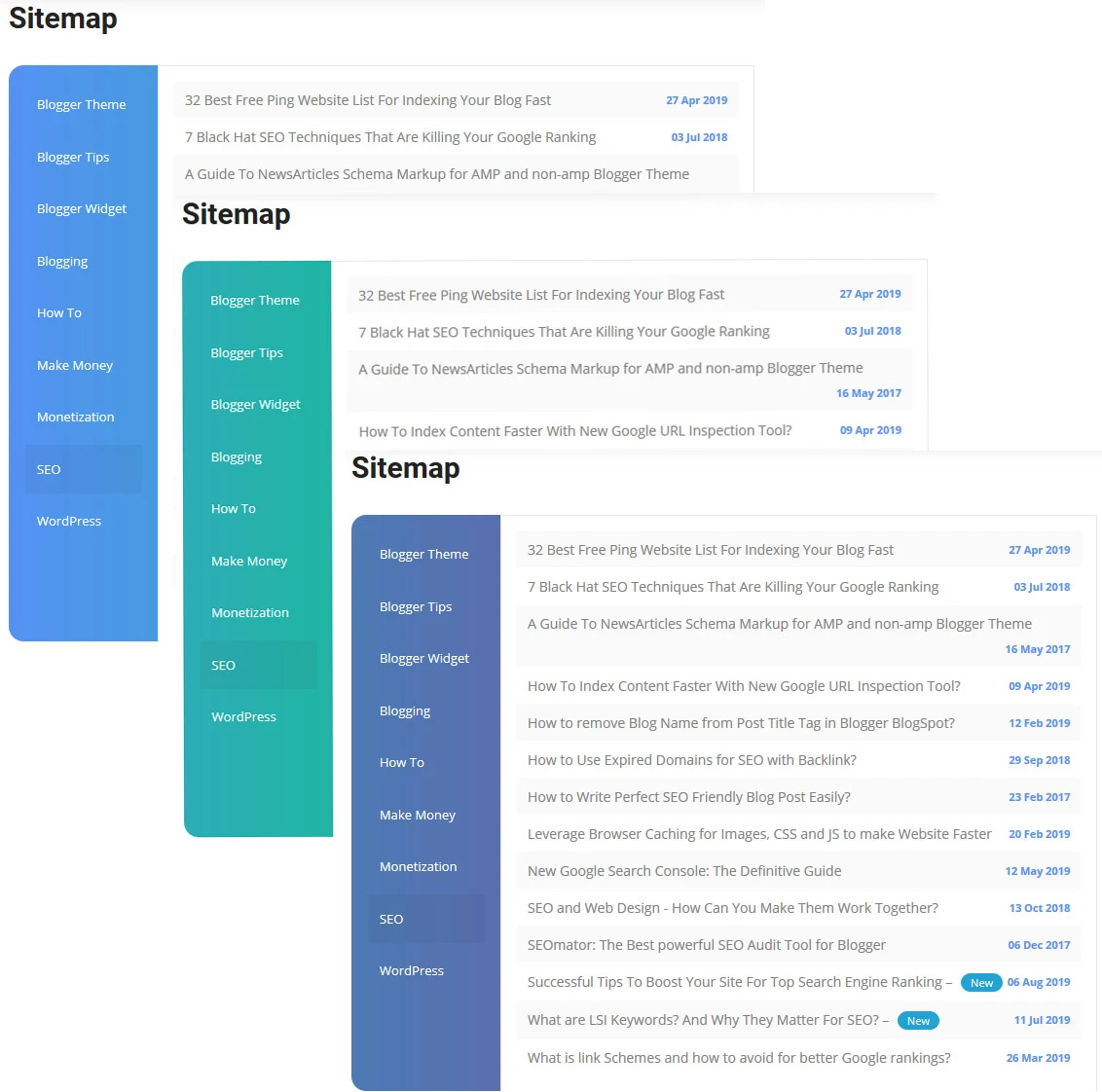
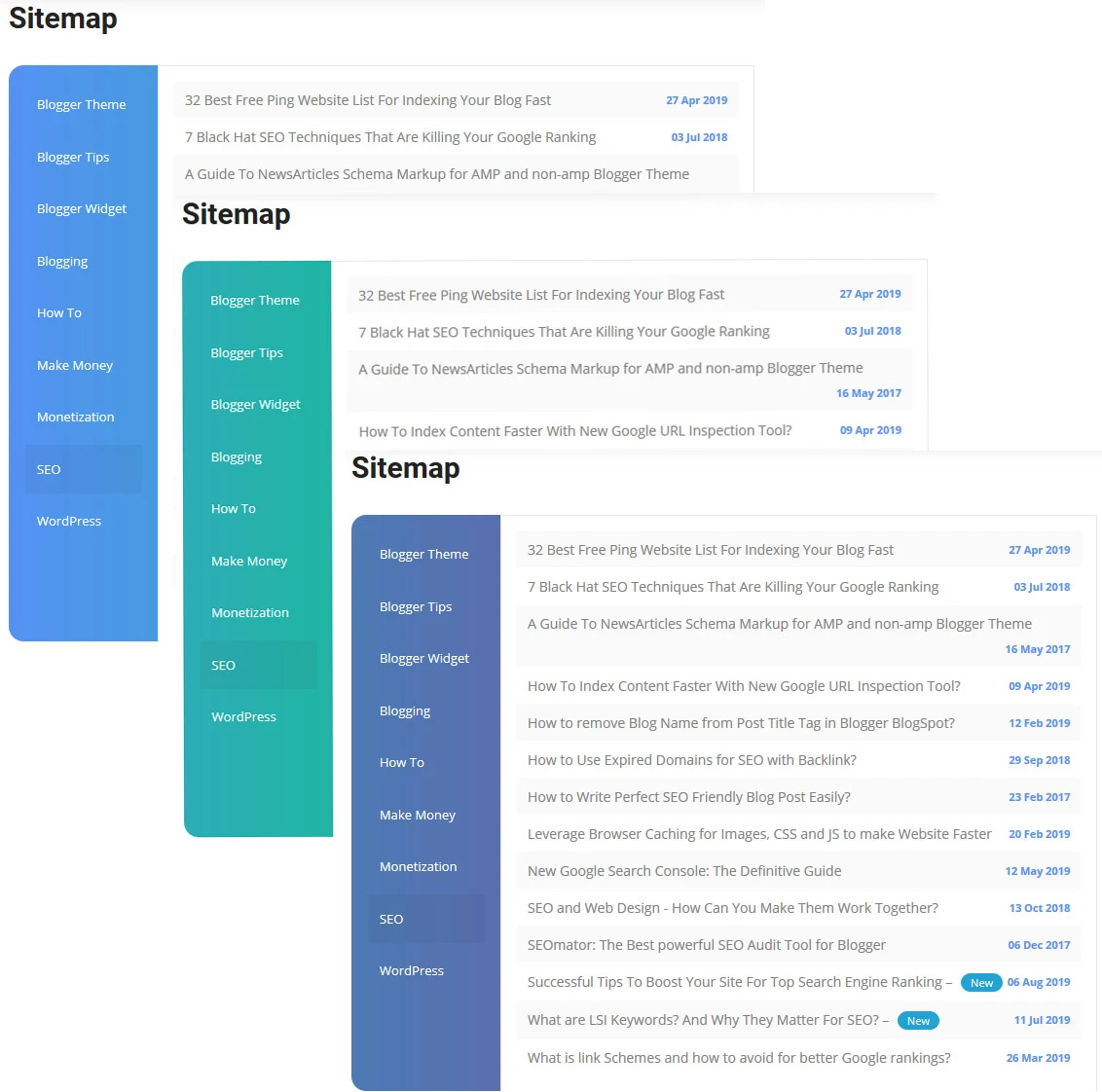
It goes without say that sitemap has many advantages. So now I will show you how to add a responsive animated sitemap in your blog site. I said this is animated because the background colour of the sitemap will randomly change. So, this will really attract your visitors.
Let’s see how to add this beautiful sitemap in your blog.


Step #1: Login to your Blogger account and visit the Dashboard
Step #2: From Blogger Dashboard you must create a new static page. Because your sitemap will be visible in a static page. click Pages tab from left menu of blogger dashboard and click New page to create a new static page.
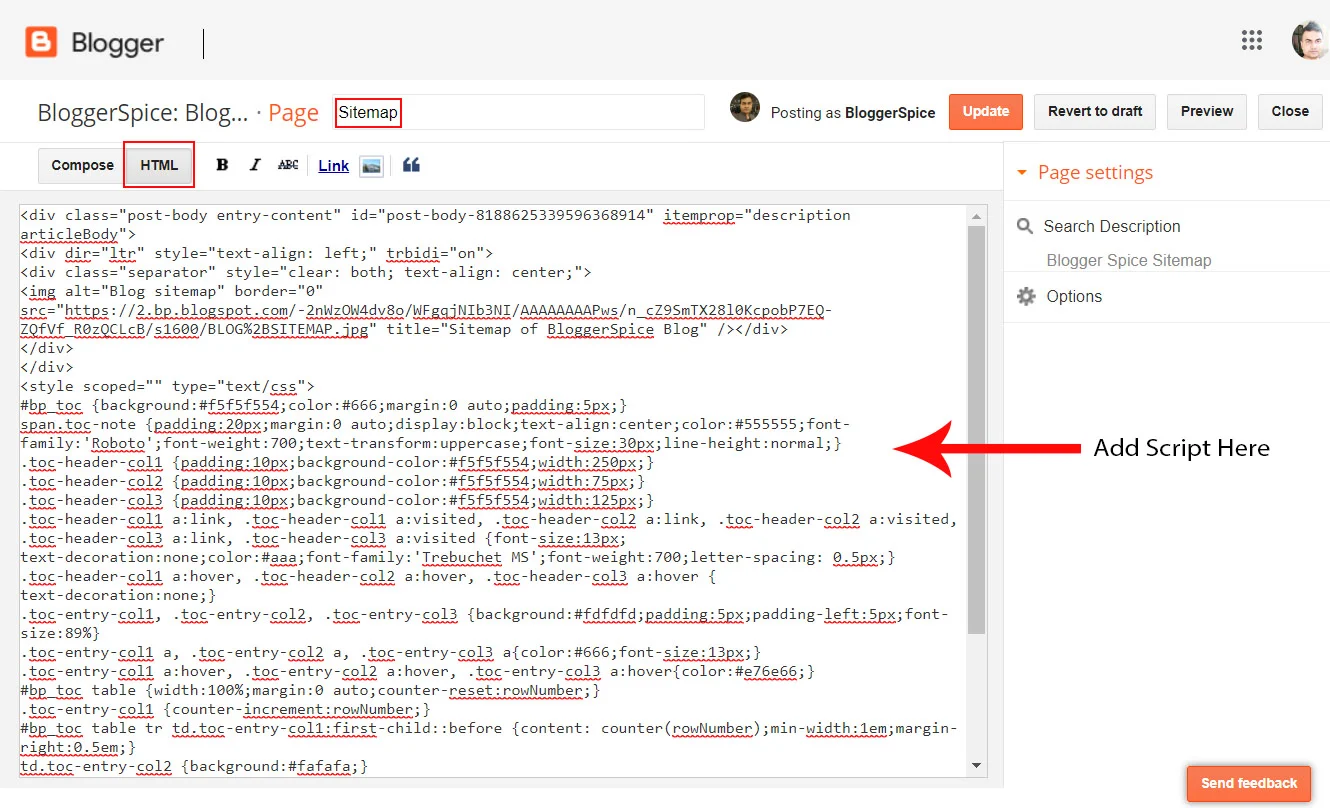
Step #3: By default, you will land on Compose view mode of your newly created static page, so click on HTML view to add the sitemap widget script.
Remember that if you place the CSS, HTML and jQuery code in Compose view then your widget script will not work. So, you must switch to HTML view.

Step #4: Write Page Title as Sitemap or Table of Content in page title field.
Step #5: Now copy the Sitemap Code block from below and paste is in your newly created static page. But after pasting the script do little Customization.
Just replace the https://bloggerspice.com/ with your blog URL
<div class="spicetab" id="spicetab"></div>
<script>
var tabbedTAB={blogUrl:"https://bloggerspice.com/",containerId:"spicetab",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:#ff0000;">New</em>'};
!function(a,b){var c=(new Date).getTime(),d={blogUrl:"https://bloggerspice.com",containerId:"spicetab",activeTab:1,showDates:!1,showSummaries:!1,numChars:200,showThumbnails:!1,thumbSize:40,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:!1,newText:' – <em style="color:#ff0000;">New!</em>'};if("undefined"==typeof tabbedTAB)tabbedTAB=d;else for(var e in d)d[e]="undefined"!=typeof tabbedTAB[e]?tabbedTAB[e]:d[e];a["clickTabs_"+c]=function(a){for(var b=document.getElementById(d.containerId),c=b.getElementsByTagName("ol"),e=b.getElementsByTagName("ul")[0],f=e.getElementsByTagName("a"),g=0,h=c.length;h>g;++g)c[g].style.display="none",c[parseInt(a,10)].style.display="block";for(var i=0,j=f.length;j>i;++i)f[i].className="",f[parseInt(a,10)].className="active-tab"},a["showTabs_"+c]=function(e){for(var f=parseInt(e.feed.openSearch$totalResults.$t,10),g=d,h=e.feed.entry,i=e.feed.category,j="",l=0;l<(g.showNew===!0?5:g.showNew)&&l!==h.length;++l)h[l].title.$t=h[l].title.$t+(g.showNew!==!1?g.newText:"");h=g.sortAlphabetically?h.sort(function(a,b){return a.title.$t.localeCompare(b.title.$t)}):h,i=g.sortAlphabetically?i.sort(function(a,b){return a.term.localeCompare(b.term)}):i,j='<span class="tab-line"></span><ul class="tab-tabs">';for(var m=0,n=i.length;n>m;++m)j+='<li class="tab-tab-item-'+m+'"><a onclick="clickTabs_'+c+"("+m+');return false;" onmousedown="return false;" href="javascript:;">'+i[m].term+"</a></li>";j+="</ul>",j+='<div class="tab-content">';for(var o=0,n=i.length;n>o;++o){j+='<ol class="panel" data-category="'+i[o].term+'"',j+=o!=g.activeTab-1?' style="display:none;"':"",j+=">";for(var p=0;f>p&&p!==h.length;++p){for(var q,r=h[p],s=r.published.$t,t=g.monthNames,u=r.title.$t,v=("summary"in r&&g.showSummaries===!0?r.summary.$t.replace(/<br *\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,g.numChars)+"…":""),w=("media$thumbnail"in r&&g.showThumbnails===!0?'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+r.media$thumbnail.url.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>':'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+g.noThumb.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>'),x=r.category||[],y=g.showDates?'<time datetime="'+s+'" title="'+s+'">'+s.substring(8,10)+" "+t[parseInt(s.substring(5,7),10)-1]+" "+s.substring(0,4)+"</time>":"",z=0,A=r.link.length;A>z;++z)if("alternate"===r.link[z].rel){q=r.link[z].href;break}for(var B=0,C=x.length;C>B;++B){var D=g.newTabLink?' target="_blank"':"";x[B].term===i[o].term&&(j+='<li title="'+x[B].term+'"',j+=g.showSummaries?' class="bold"':"",j+='><a href="'+q+'"'+D+">"+u+y+"</a>",j+=g.showSummaries?'<span class="summary">'+w+v+'<span style="display:block;clear:both;"></span></span>':"",j+="</li>")}}j+="</ol>"}j+="</div>",j+='<div style="clear:both;"></div>',b.getElementById(g.containerId).innerHTML=j,a["clickTabs_"+c](g.activeTab-1)};var f=b.getElementsByTagName("head")[0],g=b.createElement("script");g.src=d.blogUrl.replace(/\/+$|[\?&#].*$/g,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+d.maxResults+"&orderby=published&callback=showTabs_"+c,"onload"!==d.preload?a.setTimeout(function(){f.appendChild(g)},d.preload):a.onload=function(){f.appendChild(g)}}(window,document);
</script>
<style scoped="" type="text/css">
.spicetab{border-radius:15px;margin:0 auto;position:relative;opacity: .9;background:linear-gradient(90deg, rgb(169, 108, 232), rgb(0, 115, 183));background-size:400% 400%;animation:Gradient 15s ease infinite}
.spicetab .loading{display:block;padding:2px 12px;color:#fff}
.spicetab ul,.spicetab ol,.spicetab li{list-style:none;color: #fff; margin:0;padding:0}
.spicetab .tab-tabs{width:20%;float:left}
.spicetab .tab-tabs li a{display:block;overflow:hidden;color:#fff;text-decoration:none;padding:12px;font-size:13px;transition:all .3s}
.spicetab .tab-tabs li a:hover{background-color:rgba(0,0,0,0.05)}
.spicetab .tab-tabs li a.active-tab{background:rgba(0,0,0,0.05);position:relative;z-index:5;margin:0 -1px 0 0}
.spicetab .tab-content,.spicetab .tab-line{width:80%;float:right;background-color:#fff;box-sizing:border-box}
.spicetab .tab-line{float:none;display:block;position:absolute;top:0;right:0;bottom:0}
.spicetab .panel{position:relative;z-index:5}
.spicetab .panel li a{text-decoration: none;color:#737373;display:block;position:relative;font-weight:500;font-size:14px;padding:6px 12px;overflow:hidden}
.spicetab .panel li time{display:block;font-weight:bold;font-size:11px;color:#4285f4;float:right}
.spicetab .panel li .summary{display:block;padding:10px 12px 10px;font-size:13px}
.spicetab .panel li .summary img.thumbnail{float:left;display:block;margin:5px 8px 0 0;width:72px;height:72px;background-color:#fafafa}
.spicetab .panel li{background-color:#f9f9f9;margin:0}
.spicetab .panel li:nth-child(even){background-color:#fff}
.spicetab .panel li a:hover,.spicetab .panel li a:focus,.spicetab .panel li.bold a{background-color:rgba(0,0,0,0.03);outline:none}
.spicetab .panel li a em{background:#0998ce;color:#fff!important;font-style:initial;font-size:11px;margin:0 0 0 5px;padding:2px 10px;border-radius:22px}
.spicetab .panel li:before{display:none}
@-webkit-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@-moz-keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@keyframes Gradient{0%{background-position:0% 50%}50%{background-position:100% 50%}100%{background-position:0% 50%}}
@media (max-width:768px){.spicetab .tab-tabs,.spicetab .tab-content{overflow:hidden;width:auto;float:none;display:block}.spicetab .tab-tabs li{display:inline;float:left}.spicetab .tab-tabs li a.active-tab{background-color:rgba(64,64,64,0.1)}.spicetab .tab-content{border:none}.spicetab .tab-line,.spicetab .panel li time{display:none}}
</style>
Just replace the https://bloggerspice.com/ with your blog URL
Step #6: Finally hit the Publish button. To check the sitemap, visit your newly created page.
You will see a beautiful animated sitemap.
Just click on different tab to visit the contents by specific Blog label or categories. It will work smoothly.
Optional Feature to add to Run your Sitemap
If you see that your site map is not running, then there is a possibility of missing jQuery library or you are using old version of jQuery file. So, you must add jQuery file in your Blogger theme.
However, most of the blogger them include jQuery library to run different JavaScript based widget.
To add the JavaScript library in your blog just follow the below steps.
Step #1: Login to your Blogger account and visit the Dashboard
Step #2: Click Theme tab from left vertical menu and click Edit HTML
Step #3: Now place below JavaScript file between <head> and <head/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
Step #4: Finally click Save theme button from the top.
Now check your blogger sitemap that it should work flawlessly.
I hope this sitemap will maximize your benefit for your blog. If you face any trouble just leave comment below, I will try to help you.

41 comments
Till now no way to show specific labels. But maybe we can develop further.
If you use it then you don't have to add credit. But if you republish then you must add credits. Because it has taken almost 12 hours to develop one widget.
There is one request, my blogger page is showing 4 javascripts, I don't kno how to deal with these. Plz help me.
1st of all Happy Diwali Brother
After a long time i visit again on your blog before some days and I post a contact me query to you. But still no response. As you know I am fan of your content and writing skill. I mailed you about required your services. Please reply Boss
Screenshot: right one:https://ibb.co/h2HZ3zq
wrong one:https://ibb.co/XkzFSz4
Please Give me a solution.!
Good table:https://ibb.co/h2HZ3zq
Wrong table:https://ibb.co/XkzFSz4
Actually this is automatically adjusting with the font size and post body width. I think your post body width is less than 600 px.
Anyway, you can adjust the font size from widget script. Locate 2 below code from CSS code and change the value to lower. e.g. 12px and 70%.
font-size:13px;
font-size:80%
Thank you
Sorry for late reply. Actually i become so busy for my research work. I am doing PhD at Debrecen University, Hungary. So right now i don't have much time to design a theme. Even i am not getting time to write and publishing articles.
I hope you will understand.
Best Regards
Rabbi
But I mean sometimes, when I hardly have time to complete my reports or etc I refer to using this website, These guys get the report done in time and in cheap as well. But try asking for their services a day before the submission or else it might cost a bit extra.
http://tiny.cc/writinghelper
it's kind of a like a win-win situation. HellboundBloggers GANGGGGG
Just got done copy and pasting the same monster article into 6 different tools. How do you optimize your content to have a better chance of ranking? A fellow content writer showed me this download link for a free app called INK: http://bit.ly/2ZIT8ht
What are your thoughts?
The Ink for All tool is more like a game, the goal is bringing the content score to 100%. It focuses on helping skyrocket your content score with tips. I wanted to recommend the INK for all app: https://seo.app/XzTXZsUH9
It is very enjoyable & Useful
You Have Done A Very Good Things!
Keep It Up!!!
Realme C2s Launched: 4000mAh Battery, Dual Rear Cameras
I use my Blog in arabic language, that's mean everything is RTL.
Could you please help me to reverse tables direction?
I,m having same problem with my site
https://sabfilmy4u0.blogspot.com
this is working 100%
You can copy and paste the code in our HTML Editor.
https://www.bloggerspice.com/p/html-editor.html
Maybe in your Blogger theme has some previously added code for table that's why this is not working. First you have to remove previous code. then it will work.
Thank you for your information sir.
Thank you very much.oppo-x3-pro