How to Show Blog Post URL, HTML link and BB (forum) link For Sharing?
Place Blog Post URL, HTML link and BB (forum) link at the end of Blog post for Sharing in Comment section and Forum.
This is a common thing that if readers find your post interesting then they intend to share in different social media site, forum and in other medium.
However this can be seen that readers stop to share any post while they face difficulty. Generally we use different social sharing widget to make our Blog content sharable. But maximum social sharing widget didn’t develop with all social media sharing system.
Majority of social media widget are built
with Facebook, Twitter, Pinterest etc. But beside of those there are many
social media site that people are using for sharing content and grabbing
visitors.
So the best way we can develop our content sharing system. And we can do it by displaying raw URL directly at the end of the Blog post.
So the best way we can develop our content sharing system. And we can do it by displaying raw URL directly at the end of the Blog post.
 |
| How to Show Blog Post URL, HTML link and BB (forum) link For Sharing? |
This is a simple widget but very effective and
this widget able to display your content URL at the end of your Blog post. You
will able to display 3 types of URLs such as-
#1: Post
URL – This
is suitable for sharing content on various social media site.
#2: HTML
URL –
This URL is suitable for sharing content on Social Media and Comment section. Because
when you share this auto generated URL then it will display a clickable URL
with Post title.
#3: Forum
URL –
This auto generated URL you can use for sharing your Blog content in different
forum.
That means 3 URLs will automatically generate
and display for your each Blog post. And your Blog visitors can easily copy the
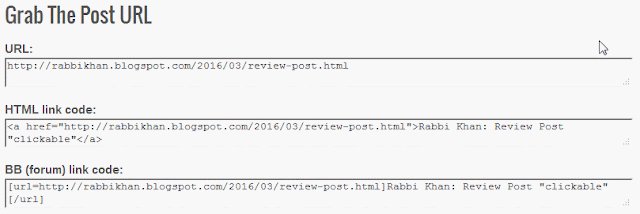
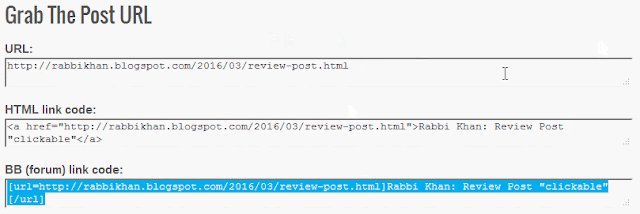
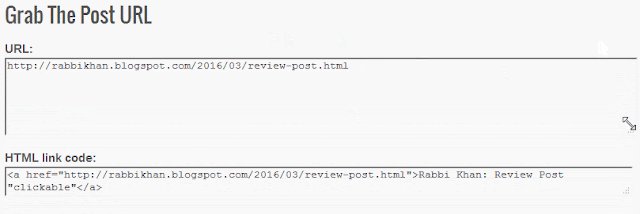
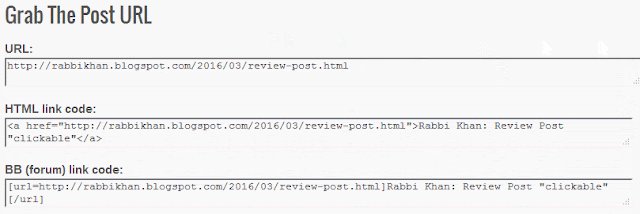
URL and use it for post sharing. Sounds cool isn’t it? You can see the DEMO from below Image.

So let’s proceed to the tutorial that helps
you to add this widget in your Blog.
Step #1: Go to https://www.blogger.com and
Sign in to your account
Step #2: From Blogger Dashboard click
on ->Template ->Edit HTML
Step #3: Now Find this code ]]></b:skin>
by Pressing Ctrl+F (Windows) or CMD+F (Mac)
Step #4: Copy the code and Paste it code Before/above ]]></b:skin>
#linkshare{text-align:left;margin-top:2em; padding-bottom:5px;color:#555555;}
Step #5: Now again Find this code <data:post.body/> or <div class='post-footer'> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step #6: Copy the script from below and paste it below/after <data:post.body/>
or <div
class='post-footer'>
<b:if cond='data:blog.pageType != "index"'>
<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.pageType == "item"'>
<div id='linkshare'>
<h2 style='margin-bottom:0.5em;color:#555555;'>Grab The Post URL</h2>
<b>URL:</b>
<textarea id='url' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'><data:blog.url/></textarea>
<br/>
<b>HTML link code:</b>
<textarea id="HTML-code" onclick="this.focus();this.select()" readonly="readonly" rows="1" style='margin-bottom:15px; background-color: #F8F8F8;color:#444444; height: 2.6em; width: 98%;' title="Click to highlight"><a href="<data:blog.url/>"><data:blog.pageTitle/> "clickable"</a></textarea>
<br/>
<b>BB (forum) link code:</b>
<textarea id='BB-code' onclick='this.focus();this.select()' readonly='readonly' rows='1' style='margin-bottom:15px; background-color:#F8F8F8;color:#444444; height: 2.6em; width: 98%;' title='Click to highlight'>[url=<data:blog.url/>]<data:blog.pageTitle/> "clickable"[/url]</textarea>
</div>
</b:if>
</b:if>
</b:if>
Step #7: And click "Save template” from
the top.
You have done. Now check your any
Blog Post and see at the end of the Post. The widget is displaying 3 unique URL
against each Blog post. Visit next post you will see the same. Now your Blog
visitors can share your Blog post URL in any social media site, in Blog comment
section or in any forum. I hope it would like this widget.
Wow..that was quite a lot. Any
newsletter missing? Let us know in the comments!

11 comments
How are you?
Good Tutorial again. But my query is not related to this post.
Actually i want to show a specific widget only in search/label page but blogger is not do this. I also use static page and specific page method but not working. And you will be wondering that this method is not on google search index.
Please help or write a post on this.
Long time i was away from blogging. I become very busy for my job. I hope you are fine.
You can use conditional tag for show and hide widget on various pages. You will get complete list of conditional tags of Blogger from below URL.
http://www.bloggerspice.com/2014/11/Ultimate-Guidelines-for-implementing-Blogger-Conditional-tag.html
Thank you :)