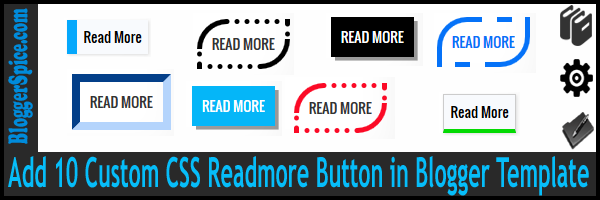
Add 10 Custom CSS ReadMore Button in Blogger Template
Add 10 Custom CSS ReadMore Button in Blogger Template
Generally Blogger Readmore button
used for navigating in post page. However without ReadMore option we can
navigate to post page by clicking on Post title. But ReadMore button will add a
stylish look in Blogger template and Blog visitors will easily navigate to the
full content. Formerly in Blogger template we used to see ReadMore link or
instead of link some designer use Image. Only ReadMore link is not attractive
and Image has another problem that if it deleted from Image hosting server then
ReadMore button won't visible appropriately on Blogger template. So using CSS
is safe for Blogger because you won't face any trouble to use it. So in this
tutorial I will show you some usual and unique stylish CSS ReadMore button
which can be add in your Blogger template to give them a new Look.
Before proceeding to the
tutorial you have to find out your template ReadMore code. Majority Blog
designer use .jump-link code but some blog designer use . post-more-link so if your template designed with .jump-link code then straight you can
add the Custom ReadMore button code from below. However if your template ReadMore
code start with . post-more-link code
the simply replace all .jump-link
code with . post-more-link code and
after that apply the code in your Blogger template. Though I have added this
code for the majority user. But those who are using my designed template they
will find the ReadMore code start with .
post-more-link code. So you have to replace the code first. For Example:
.post-more-link
{
float:right; margin:1% 1%;
}
.post-more-link a
{
text-align:center;
display:inline-block;
background:#333333;
color:#ffffff;
margin:14px 14px 14px;
padding:12px 12px 12px;
text-decoration:none;
font:120% 'Oswald',Sans-Serif;
}
.post-more-link a:hover
{
background:#F80505;
color:#ffffff;
}
Add 10 Custom CSS ReadMore Button in Blogger Template
Please follow the below steps-
Step 1 Log in to your Blogger Account and
Go to your Blogger Dashboard
Step 2 Click on Now click on -> Template -> Edit
HTML
Step 3 Now find
the </b:skin> by pressing Ctrl+F
Step 4 Copy any code from below and Paste the code
above/before </b:skin>
ReadMore Button 1
Code for Button Style 1 are below-
.jump-link
{
float:right; margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
background:#333333;
color:#ffffff;
margin:14px 14px 14px;
padding:12px 12px 12px;
text-decoration:none;
font:120% 'Oswald',Sans-Serif;
}
.jump-link a:hover
{
background:#F80505;
color:#ffffff;
}
ReadMore Button 2
Code for Button Style 2 are below-.jump-link
{
float:right;margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
padding:6px 6px 6px;
color: #000000;
margin:10px 10px 10px;
font:100% 'Oswald',Sans-Serif;
background-color:#F8FAFD;
text-decoration:none;
border-left:10px solid #05A8FC;
box-shadow:1px 1px 2px gainsboro;
transition: border-left .777s;
-webkit-transition: border-left .777s;
-moz-transition: border-left .777s;
-o-transition: border-left .777s;
-ms-transition: border-left .777s;
}
.jump-link a:hover
{
border-left:10px solid #FC2B2C;
color:#222222;
}
ReadMore Button 3
Code for Button Style 3 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
padding:6px 6px 6px;
color: #000000;
margin:10px 10px 10px;
font:100% 'Oswald',Sans-Serif;
background-color:#F8FAFD;
text-decoration:none;
border: 1px solid #cccccc;
border-bottom: 4px solid #03DA03;
box-shadow:1px 1px 2px gainsboro;
transition: border-left .777s;
-webkit-transition: border-left .777s;
-moz-transition: border-left .777s;
-o-transition: border-left .777s;
-ms-transition: border-left .777s;
}
.jump-link a:hover
{
border-bottom: 4px solid #003F80;
color:#222222;
}
ReadMore Button 4
Code for Button Style 4 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
padding:6px 6px 6px;
color: #000000;
margin:10px 10px 10px;
font:100% 'Oswald',Sans-Serif;
background-color:#F8FAFD;
text-decoration:none;
border:3px dashed #000000;
border-bottom:5px solid #000000;
box-shadow:1px 1px 2px gainsboro;
transition: border-left .777s;
-webkit-transition: border-left .777s;
-moz-transition: border-left .777s;
-o-transition: border-left .777s;
-ms-transition: border-left .777s;
}
.jump-link a:hover
{
border:3px dashed #000000;
color:#222222;
}
ReadMore Button 5
Code for Button Style 5 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
color:#FFFFFF;
margin:5px 4px 5px 10px;
padding:9px 10px 9px 10px;
font:100% 'Oswald',Sans-Serif;
background-color:#000000;
text-decoration:none;
text-transform:uppercase;
box-shadow:4px 4px 0px rgba(33,33,33,0.45);
}
.jump-link a:hover
{
background-color:#05B6F8;
color:#FFFFFF;
}
ReadMore Button 6
Code for Button Style 6 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
color:#333333;
margin:5px 4px 5px 10px;
padding:9px 10px 9px 10px;
border:5px dashed #000000;
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
font:100% 'Oswald',Sans-Serif;
text-decoration:none;
text-transform:uppercase;
}
.jump-link a:hover
{
border:5px dashed #0572F8;
color:#0572F8;
}
ReadMore Button 7
Code for Button Style 7 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
color:#333333;
margin:5px 4px 5px 10px;
padding:9px 10px 9px 10px;
border:5px dotted rgb(251, 10, 38);
border-bottom-right-radius: 30px;
border-top-left-radius: 30px;
font:100% 'Oswald',Sans-Serif;
text-decoration:none;
text-transform:uppercase;
}
.jump-link a:hover
{
border:5px dotted #000000;
color:#333333;
}
ReadMore Button 8
Code for Button Style 8 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
color:#333333;
margin:5px 4px 5px 10px;
padding:9px 10px 9px 10px;
border: 3px dashed #E2E2E2;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
font:100% 'Oswald',Sans-Serif;
text-decoration:none;
text-transform:uppercase;
}
.jump-link a:hover
{
border: 3px dashed #000000;
color:#333333;
}
ReadMore Button 9
Code for Button Style 9 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
color:#333333;
margin:5px 4px 5px 10px;
padding:9px 10px 9px 10px;
border: 5px double #B8B4B4;
-moz-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
font:100% 'Oswald',Sans-Serif;
text-decoration:none;
text-transform:uppercase;
}
.jump-link a:hover
{
border: 5px double #000000;
color:#333333;
}
ReadMore Button 10
Code for Button Style 10 are below-.jump-link
{
float:right;
margin:1% 1%;
}
.jump-link a
{
text-align:center;
display:inline-block;
color:#333333;
margin:5px 4px 5px 10px;
padding:9px 10px 9px 10px;
border: 8px inset #0572F8;
font:100% 'Oswald',Sans-Serif;
text-decoration:none;
text-transform:uppercase;
}
.jump-link a:hover
{
border: 8px inset #05B6F8;
color:#333333;
}
Step 5 Finally hit the Save template button.
Customization
- To change the Button color just change color code only from code block. You can avail the different color from our Color Picker.
If you have any query regarding
this tutorial or need further support then feel free to leave a comment below.












26 comments
I have worked hard in this template. and time to time I change the design according to my needs. Thank you
How to do this can yoh help me..m???
Thanx for this post...✌
http://www.bloggerspice.com/search/label/Blogger%20Template?&max-results=6
I just check your Blog This script is working. Please skim my first scrip and I have used .post-more-link for example purpose. Your template's 'Read More' script written with .jump-link
simply use any script from "ReadMore button 1 to ReadMore button 10" and add the script above closing b:skin...
</b:skin>
I hope it will work. :t
Click on "Customise template" instead of edit then click on "Advanced" then scroll down and click "Add Css". paste the code in the box provided. Finally click Apply to blog at the top right hand corner. That all