How to Add a High-Quality, Responsive Logo (and Favicon) to Your Blogger Site?
The logo represents the brand identity of any blog or website. It's a site's visual signature that makes a great impact on readers' minds. We often associate a website with an attractive logo, and whenever we see that logo, an invisible figure comes to mind. After viewing the logo, a visitor can easily recognize and recall a site.
As Blogger platform users, we have the freedom to customize our blog sites extensively, as Blogger is one of the most flexible blogging platforms available. Bloggers can upload a custom logo by following some straightforward steps.
Before diving into the tutorial, let's address a common question: what type of logo is best for a blog?
Many new users mistakenly believe that a complicated design or an intricate sign makes a logo more professional. However, this is often a misconception. If you observe the most popular brands in real life, a majority of them use simple, text-based logos. Therefore, my suggestion is to choose a text-based logo with a simple symbol that your blog visitors can easily understand. For creating a logo, tools like Adobe's logo maker are excellent choices.
Additionally, and most importantly, you should create a logo that is similar to your blog's niche and complements your blog template's color scheme.
For example, for educational sites, an education-based logo is appropriate. Similarly, for blogging sites, a blog-based logo is suitable. Always ensure your logo conveys a clear message to your readers.

The latest Blogger dashboard makes it quicker to brand your blog, but it also introduces new image-quality pitfalls. Use this overhaul to replace the older workflow with a modern, mobile-first process that delivers a crisp logo on every screen—including Retina/Hi-DPI displays—while keeping page-speed fast.
1. Plan the Logo: Size, Format, Retina Strategy
To ensure your logo looks its best across all devices and display resolutions, careful planning of its dimensions and file types is crucial.
Here's a detailed breakdown:
| Purpose | Recommended pixel dimensions | File type | Max file size | Notes |
|---|---|---|---|---|
| Standard header logo (desktop) | 1000 × 300 px (max) | PNG-24 or WebP | ≤ 200 KB | Widths above 1600 px are cropped by Blogger. This size provides excellent clarity on standard desktop monitors. |
| Retina/Hi-DPI (2×) | Double the standard size (ex: 2000 × 600 px) | PNG-24 or WebP | ≤ 400 KB | High-resolution displays (like Apple's Retina) need larger images to prevent pixelation. Uploading 2x ensures razor-sharp precision if "Shrink to fit" is off. |
| Rectangle logo for embeds | 250 × 150 px | SVG or PNG | ≤ 100 KB | Optimized for social media cards, email signatures, and other embedded content where a compact, clear logo is needed. |
| Favicon | 100 × 100 px | PNG or ICO | ≤ 100 KB | Blogger converts favicons to 16 × 16 px. A slightly larger, high-quality upload ensures crispness in browser tabs and bookmarks. |
Why two versions?
High-resolution screens pack 2–3× more pixels per inch. Supplying a second, larger logo lets browsers render razor-sharp edges without loading gigantic images on older devices. This approach, known as responsive image loading, ensures optimal performance for all users, regardless of their device's capabilities.
2. Design & Optimize
Once you've planned your logo's dimensions, the next step is to create and optimize the image files for web performance and visual quality.
- Always start your logo design in a vector-based program like Adobe Illustrator or Inkscape, saving it as an SVG (Scalable Vector Graphics) file. Vector graphics scale infinitely without blurring, making them the most future-proof format for logos. If your template supports SVG directly, this is the ideal single-file solution for all screen densities.
- From your vector master, export two raster versions: a 1× (standard resolution) and a 2× (Retina/Hi-DPI) PNG-24 or WebP file. PNG-24 supports transparency and a wide range of colors. WebP offers superior compression with comparable quality and is widely supported by modern browsers. Aim to keep color depth to 8-bit where possible to reduce file size. After exporting, compress these images using tools like TinyPNG or similar services. Your target should be a combined file size of ≤ 400 KB for both versions to ensure fast page load times.
- Accessibility is key. Your logo should meet WCAG AA contrast (≥ 4.5:1) for text elements to ensure readability for users with visual impairments. Use online contrast checkers to verify this. Additionally, always include descriptive alt text for your logo (e.g.,
alt="SiteName logo"). This text is crucial for screen readers, helping visually impaired users understand the image content, and also benefits SEO.
3. Upload the Header Logo
The process for uploading your main header logo has been streamlined in recent Blogger updates.
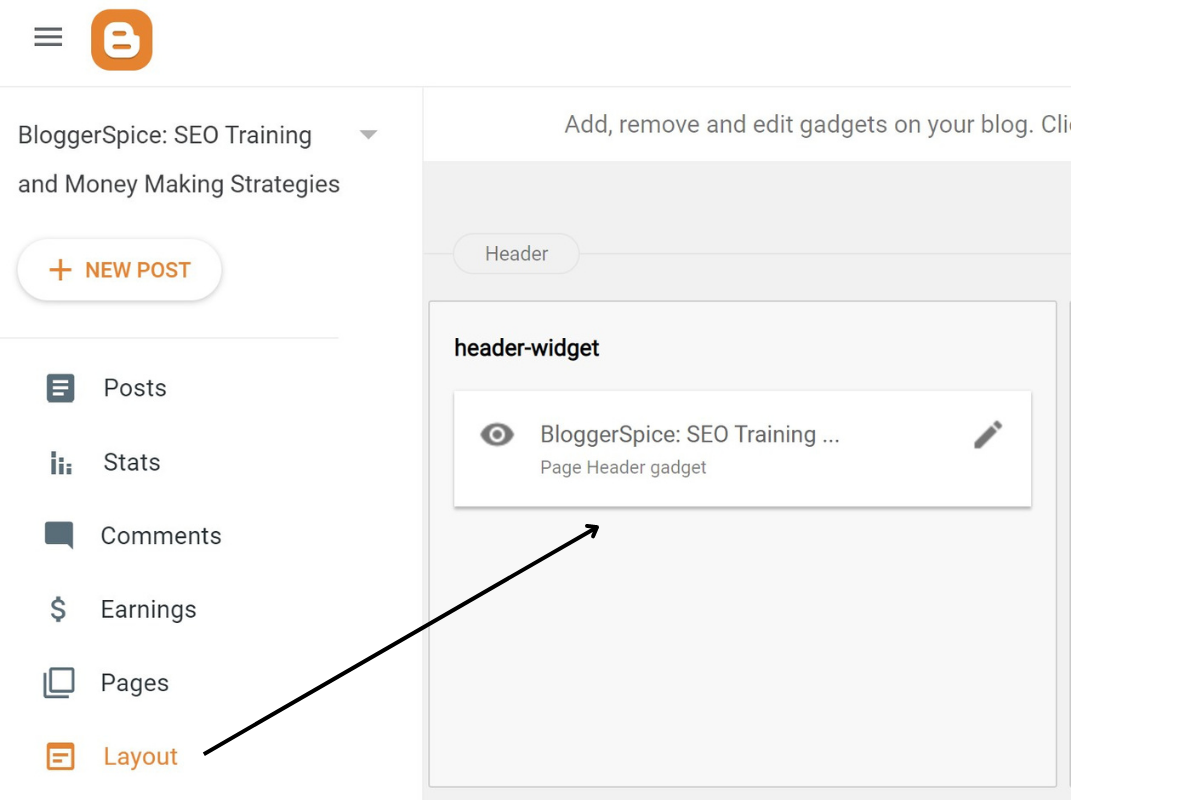
Navigate to Dashboard › Layout › Header Logo.
(In most modern themes, the logo widget sits inside the Header section; in some older or custom themes, it may be specifically called "Page Header.")
- Click the ✏️ Edit icon next to the Header Logo widget.
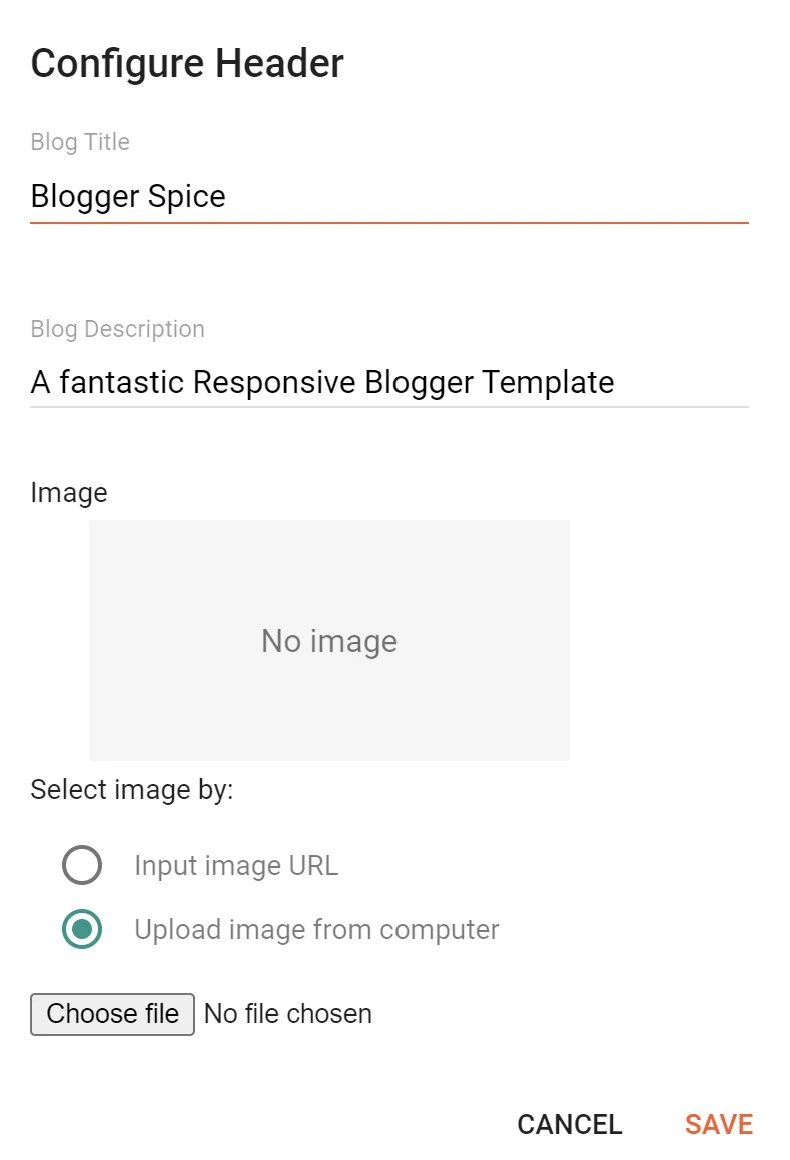
- Select Upload Image from computer and choose your 2× (Retina) file. Blogger's system is designed to serve the appropriate resolution automatically if a higher-resolution version is available and correctly configured.
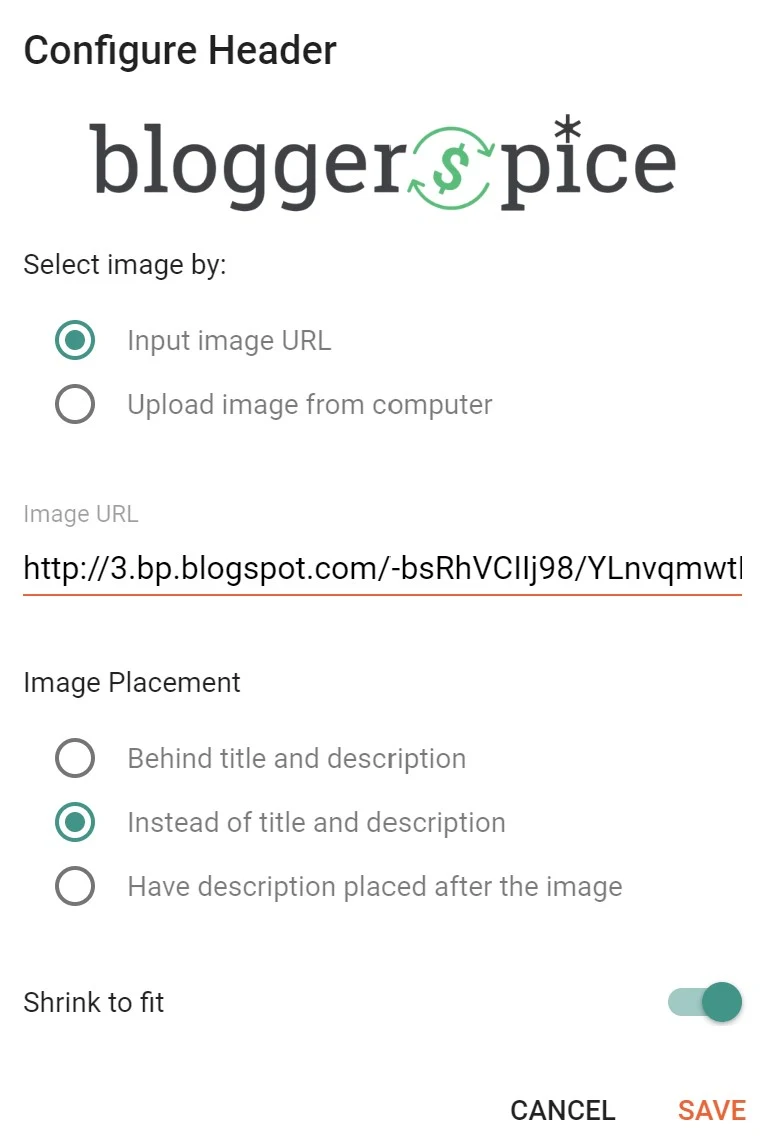
- For Placement, choose Instead of title and description to hide your blog's default text title and description, allowing your custom logo to take its place prominently.
- Crucially, un-tick “Shrink to fit.” This is a common pitfall! If left enabled, Blogger will attempt to down-sample your high-resolution Retina asset, often to a default size like 150 px, causing significant blurriness and negating the benefit of uploading a 2x image.
- Click Save to apply your changes, then View blog to see your new logo in action.
Still seeing blurriness? If your logo appears blurry even after following these steps, you might need to check your theme's HTML. Open Theme › Customize › Edit HTML, search for Header1, and make sure the displayWidth and displayHeight attributes in the code match your actual logo's dimensions in pixels. For a more detailed walkthrough, refer to Blogger's official (or a trusted third-party) guide on fixing blurry images.
Recommended dimensions for the blogger logo are 320 x 100 pixels. However, Blogger will shrink the logo automatically if a larger than recommended image size is used. The logo you upload can be in either PNG or GIF format. Also, the file size must not exceed 30KB.
In addition, for better resolution, create a logo with Adobe Illustrator or Adobe Photoshop. While both are powerful, Illustrator is generally considered the best software for logo creation due to its vector capabilities. If you can't create a logo by yourself, you can always hire a graphics designer for professional assistance.
4. Make the Logo Responsive
A static logo won't look good on all devices. Ensuring your logo responds fluidly to different screen sizes is essential for a mobile-first web.
Add the following CSS under Theme › Customize › Advanced › Add CSS (or, for advanced users, directly before the ]]></b:skin> closing tag in your theme's HTML):
/* Scale header logo fluidly */
#header-inner img,
.Header .header-widget img {
max-width: 100%;
height: auto; /* keeps aspect ratio */
}
/* Optimize image rendering for high-DPI screens on supported browsers */
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2),
(min-device-pixel-ratio: 2) {
#header-inner img {
/* Tells high-DPI screens to use full Retina image without scaling artifacts */
image-rendering: -webkit-optimize-contrast;
image-rendering: crisp-edges; /* Modern alternative */
}
}The first rule (max-width: 100%; height: auto;) ensures your logo scales down proportionally to fit smaller screens, preventing overflow issues. The @media query targets high-DPI (Retina) displays. image-rendering: -webkit-optimize-contrast; (and its modern counterpart crisp-edges) instructs the browser to prioritize sharpness on these high-resolution screens, further enhancing visual clarity.
For templates that split the header into left and right widgets, ensure both columns are flexible:
.header-left, .header-right { width: 50%; } /* Default for larger screens */
@media (max-width: 768px) {
.header-left, .header-right {
width: 100%; /* Full width on smaller screens */
text-align: center; /* Center content */
}
}This CSS snippet ensures that on screens up to 768px wide (typical for tablets in portrait mode and smartphones), your header elements, including logos, menus, and ad banners, stack vertically and center, keeping the mobile layout tidy and user-friendly.
5. Updating or Replacing the Favicon
Blogger has centralized favicon management, making it easier to update your site's iconic little image.
Navigate to Settings › Branding in your Blogger dashboard.
- Click on the Favicon option.
- Click Choose File and upload a square PNG image. Remember, the recommended size is 100 × 100 px, and the file size should be ≤ 100 KB.
- Click Save.
- After saving, it's crucial to clear your browser's cache (and instruct your users to do so if they report not seeing the new icon) to ensure the updated favicon appears correctly in browser tabs, bookmarks, and other areas where favicons are displayed. Browsers often aggressively cache favicons, so this step is vital.
6. Guidelines for Uploading a Blog's Logo
Now we will see how we can add the custom logo to our Blogger template. Our main objective is that we will hide the usual Blogger title and description, and instead, display the custom logo on the blog's left header section.
Step #1: Sign in to your Blogger account and go to the Blogger Dashboard
Step #2: On Blogger Dashboard Click -> Layout
Step #3: Now look through the Header gadget in the Layout section. Generally, you will find it at the top of the layout section.

Step #4: Click the Edit Pen link from the Header gadget.
Step #5: From the popup window in the Image section, click the Upload Image from computer radio button. After that, click on Choose File and locate your logo on your PC. Next, select an image and click on the Open button.


Step #7: Finally, activate the Shrink to fit option and hit the Save button.
Check your blog now to see the logo. Hopefully, this tutorial will help you to add a custom logo on Google Blogger. However, if you need any consultation about the logo, feel free to leave a message below. I'll reply to you as soon as possible.
7. Troubleshooting Checklist
Even with the best practices, issues can arise. Here’s a quick troubleshooting guide for common logo and favicon problems:
| Symptom | Likely Cause | Quick Fix |
|---|---|---|
| Logo looks tiny (150 px wide) | “Shrink to fit” option was left ON during upload. | Re-edit the header logo widget, untick the "Shrink to fit" checkbox, and save. This is the most frequent cause of small, blurry logos. |
| Logo blurry on Retina MacBook / Hi-DPI screen | You likely only uploaded the 1× (standard) size image. | You need to upload the 2× (Retina) image. Ensure "Shrink to fit" remains OFF when uploading the higher-resolution version. Blogger will then serve the appropriate image based on the user's screen. |
| Logo overlaps menu on phones | Your theme's CSS uses fixed pixel widths for header elements. | Inspect your theme's CSS (Theme › Customize › Edit HTML) and replace any fixed pixel widths for header containers or images with percentage-based widths or max-width: 100% rules. The responsive CSS provided in step 4 should help. |
| Header image slow to load | The PNG file is oversized, possibly > 400 KB. | Re-export your logo as a WebP format (if your design software allows and your target audience's browsers support it for optimal compression). Otherwise, re-compress your PNG using an online tool like TinyPNG or Optimizilla. Consider using SVG if your template supports it, as it's typically much smaller. |
| Favicon not updating | Browser caching or incorrect file type/size. | Clear your browser cache thoroughly. Ensure your favicon is a square PNG or ICO file, and its size is ≤ 100 KB. Verify it was uploaded via Settings › Branding › Favicon. |
8. Future-Proof Branding Tips
As web technologies evolve, so should your branding strategy.
- Use SVG where your template allows – As mentioned, SVG files are resolution-independent. If your Blogger template supports embedding SVG directly for your logo, it's the most robust solution for every screen density with just one file.
- Keep a simple, text-based wordmark plus an emblem – Overly intricate artwork can become illegible when scaled down significantly for favicons or social media. A clean, text-based wordmark combined with a simple, memorable emblem (like a unique icon or initial) scales better across various sizes and contexts.
- Test dark-mode compatibility – Dark mode is increasingly popular. Ensure your logo looks good against both light and dark backgrounds. If your primary logo uses dark colors, consider adding a version with lighter colors, or use CSS tricks like
filter: invert(1)(though this can sometimes affect colors unexpectedly) to make it visible in dark themes. - Pair the logo update with
srcsetin custom templates – For those comfortable with custom HTML in their Blogger templates, implementingsrcsetattributes on your<img>tags allows you to specify multiple image sources for different resolutions and even different formats (like WebP/AVIF alongside PNG fallback) for extra speed and efficiency in supported browsers.
Final Word
A clean, Retina-ready, and responsive logo instantly elevates a Blogger theme from amateur to professional. By diligently following the two-size workflow, being mindful of file types and compression, and crucially, resisting the "Shrink to fit" checkbox, your brand will stay crisp and visually appealing on everything from budget Android phones to cutting-edge 6K studio monitors—all without punishing your page load times. This attention to detail not only enhances your blog's aesthetic but also improves user experience and reinforces your brand's credibility.




2 comments
I have already answered your query in Facebook Group. Hope your problem has solved. :wr