Responsive Number Page Navigation Widget for Over 10,000 Blog Posts
Is your Blog containing more than 1,000 or 3,000 blog posts?
Are you worried about your number page navigation?
Then don’t worries just use this awesome number page navigation widget. This number page navigation works like charms. If you have over 5000 or 10000 Blog posts, even then this number page navigation will work. Most of the number page navigation widget stops working when the Blog posts reaches over 500.
As a result, Blog visitors are not able to visit older posts from your Blog and ultimately you are losing your Blog page views. So the solution is to use unlimited page navigation widget.

How to Add Numbered Page Navigation Widget on Blogger Theme?
The latest trend of any Blog design is responsiveness. So don’t worry this number page navigation widget is completely responsive. As well as you can add any colour to it. Sounds great! Isn’t it?
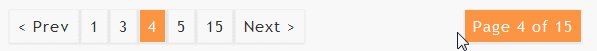
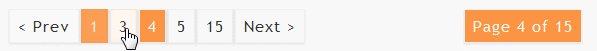
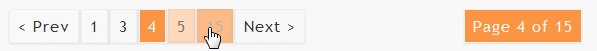
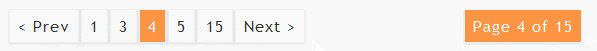
Please below the Live Demo in Gif format. Let’s proceed to the widget installation tutorial.

<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style type='text/css'>
/* Page Navigation widget by http://www.bloggerspice.com */
#blog-pager{background:#fff;clear:both;width:auto;padding:22px;line-height:normal;position:relative;display:block;text-align:left;overflow:visible;margin:20px 0 5px 0}
.showpage a,.showpageNum a,.showpagePoint,.showpageOf{position:relative;background:#fff;display:inline-block;font-family:'Arial', Helvetica,font-size:15px;color:rgba(0,0,0,.8);padding:5px 8px;margin:0 4px 0 0;border: 1px solid #F1F1F1;transition:all .3s}
.showpageOf{float:right;background:#FB9543;color:#fff;}
.showpageNum a:before{content:' ';position:absolute;top:0;bottom:0;left:0;right:0;box-shadow:inset 0 -2px 2px rgba(0,0,0,0.02);transition:box-shadow 0.5s}
.showpage a:hover,.showpageNum a:hover,.showpagePoint:hover{background:#FB9543;color:#FFFFFF;position:relative; border: 1px solid #FB9543;}
.showpagePoint{background:#FB9543;color:#fff;}
@media screen and (max-width:640px) {
#blog-pager {padding:12px;}
.showpage a,.showpageNum a,.showpagePoint,.showpageOf{margin:0 2px 2px 0;box-shadow:0 1px 2px 1px rgba(0,0,0,0.1);}}
@media screen and (max-width:320px) {
.showpage a,.showpageNum a,.showpagePoint,.showpageOf{padding:3px 6px}}
</style>
</b:if>
</b:if>
Please alter #FB9543 colour code to change the Number page navigation colour. You can get unlimited colour code from here. Better to choose a colour that matches your Blogger theme.
<b:if cond='data:blog.pageType == "index"'>
<script type='text/javascript'>
/*<![CDATA[*/
var postperpage=6;
var numshowpage=3;
var upPageWord ='< Prev';
var downPageWord ='Next >';
var bspagenavi=location.href;
var home_page="/";
/*]]>*/
</script>
<script type='text/javascript'>
//<![CDATA[
function looppagenavi(a){var e=" ";numberleft=parseInt(numshowpage/2),numberleft==numshowpage-numberleft&&(numshowpage=2*numberleft+1),start=pagenumber-numberleft,start<1&&(start=1),maximum=parseInt(a/postperpage)+1,maximum-1==a/postperpage&&(maximum-=1),end=start+numshowpage-1,end>maximum&&(end=maximum),e+="<span class='showpageOf'>Page "+pagenumber+" of "+maximum+"</span>";var s=parseInt(pagenumber)-1;pagenumber>1&&(e+=2==pagenumber?"page"==type?'<span class="showpage"><a href="'+home_page+'">'+upPageWord+"</a></span>":'<span class="showpageNum"><a href="/search/label/'+lblname1+"?&max-results="+postperpage+'">'+upPageWord+"</a></span>":"page"==type?'<span class="showpageNum"><a href="#" onclick="redirectpage('+s+');return false">'+upPageWord+"</a></span>":'<span class="showpageNum"><a href="#" onclick="redirectlabel('+s+');return false">'+upPageWord+"</a></span>"),start>1&&(e+="page"==type?'<span class="showpageNum"><a href="'+home_page+'">1</a></span>':'<span class="showpageNum"><a href="/search/label/'+lblname1+"?&max-results="+postperpage+'">1</a></span>'),start>2&&(e+="...");for(var r=start;r<=end;r++)e+=pagenumber==r?'<span class="showpagePoint">'+r+"</span>":1==r?"page"==type?'<span class="showpageNum"><a href="'+home_page+'">1</a></span>':'<span class="showpageNum"><a href="/search/label/'+lblname1+"?&max-results="+postperpage+'">1</a></span>':"page"==type?'<span class="showpageNum"><a href="#" onclick="redirectpage('+r+');return false">'+r+"</a></span>":'<span class="showpageNum"><a href="#" onclick="redirectlabel('+r+');return false">'+r+"</a></span>";end<maximum-1&&(e+=""),end<maximum&&(e+="page"==type?'<span class="showpageNum"><a href="#" onclick="redirectpage('+maximum+');return false">'+maximum+"</a></span>":'<span class="showpageNum"><a href="#" onclick="redirectlabel('+maximum+');return false">'+maximum+"</a></span>");var n=parseInt(pagenumber)+1;pagenumber<maximum&&(e+="page"==type?'<span class="showpageNum"><a href="#" onclick="redirectpage('+n+');return false">'+downPageWord+"</a></span>":'<span class="showpageNum"><a href="#" onclick="redirectlabel('+n+');return false">'+downPageWord+"</a></span>");for(var t=document.getElementsByName("pageArea"),l=document.getElementById("blog-pager"),p=0;p<t.length;p++)t[p].innerHTML=e;t&&t.length>0&&(e=""),l&&(l.innerHTML=e)}function arithmetictotaldata(a){var e=a.feed,s=parseInt(e.openSearch$totalResults.$t,10);looppagenavi(s)}function pagenaviblogger(){var a=bspagenavi;-1!=a.indexOf("/search/label/")&&(lblname1=-1!=a.indexOf("?updated-max")?a.substring(a.indexOf("/search/label/")+14,a.indexOf("?updated-max")):a.substring(a.indexOf("/search/label/")+14,a.indexOf("?&max"))),-1==a.indexOf("?q=")&&-1==a.indexOf(".html")&&(-1==a.indexOf("/search/label/")?(type="page",pagenumber=-1!=bspagenavi.indexOf("#PageNo=")?bspagenavi.substring(bspagenavi.indexOf("#PageNo=")+8,bspagenavi.length):1,document.write('<script src="'+home_page+'feeds/posts/summary?max-results=1&alt=json-in-script&callback=arithmetictotaldata">')):(type="label",-1==a.indexOf("&max-results=")&&(postperpage=20),pagenumber=-1!=bspagenavi.indexOf("#PageNo=")?bspagenavi.substring(bspagenavi.indexOf("#PageNo=")+8,bspagenavi.length):1,document.write('<script src="'+home_page+"feeds/posts/summary/-/"+lblname1+'?alt=json-in-script&callback=arithmetictotaldata&max-results=1" >')))}function redirectpage(a){jsonstart=(a-1)*postperpage,nopage=a;var e=document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript",s.setAttribute("src",home_page+"feeds/posts/summary?start-index="+jsonstart+"&max-results=1&alt=json-in-script&callback=finddatepost"),e.appendChild(s)}function redirectlabel(a){jsonstart=(a-1)*postperpage,nopage=a;var e=document.getElementsByTagName("head")[0],s=document.createElement("script");s.type="text/javascript",s.setAttribute("src",home_page+"feeds/posts/summary/-/"+lblname1+"?start-index="+jsonstart+"&max-results=1&alt=json-in-script&callback=finddatepost"),e.appendChild(s)}function finddatepost(a){post=a.feed.entry[0];var e=post.published.$t.substring(0,19)+post.published.$t.substring(23,29),s=encodeURIComponent(e);if("page"==type)var r="/search?updated-max="+s+"&max-results="+postperpage+"#PageNo="+nopage;else var r="/search/label/"+lblname1+"?updated-max="+s+"&max-results="+postperpage+"#PageNo="+nopage;location.href=r}var nopage,type,pagenumber,lblname1;pagenaviblogger();
//]]>
</script>
</b:if>
Please alter var postperpage=6; for displaying the number of posts per page. And var numshowpage=3; code for displaying the number of page navigation to show off in homepage.
<!-- navigation --> <b:include name='nextprev'/>
<!-- navigation by www.bloggerspice.com -->
<b:if cond='data:blog.pageType == "index"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<!-- navigation -->
<b:include name='nextprev'/>
</b:if>
</b:if>
</b:if>
Step #7: Finally click the “Save theme” button from the top.
Troubleshoot (Optional Step)
Great! You have done. Now check your Blogger template and see a responsive number page navigation widget that able to display over 10,000 posts.
If you face any trouble then please feel free to leave a comment below. I will try to solve the issue.

92 comments
I want to know that, in this post you used a code area , horizontal scroll area. to shown the code, can i create like this in my template ? my blog - http://www.ankk.in/
http://www.bloggerspice.com/2016/01/Installing-lightweight-robust-elegant-syntax-highlighting-widget-in-Blogger-template.html
Congratulations for the site, I'm always following the news!
Hug and success!!
* Sorry for my English, I'm from Brazil...
Como você está Amigo? Thanks for using my Template and this is really good to see that you have successfully install number page navigation in your template. However the previous Number page navigation support over 3000 Blog posts. boa sorte.:sp
but not working with the search
If your Blogger template already containing another number page navigation widget script then first remove it. After that use the above widget code. I hope it will work now. ^_^
it show only, Older - Home
i will never forget you for this awesome work..
it worked 100% for me
thank you so much bro...
Simply use lower digit for For size from CSS script
font-size:15px;
if will decrease the font size. and to change border size just change the value of
padding:5px 8px;
now it will become smaller. :)
http://www.bloggerspice.com/2014/12/How-to-Set-The-Number-Of-Posts-display-On-blog-Labels-Pages.html
:t
First..
Second
Which one to replace?
<b:include name='nextprev'/>
So if possible then remove previous widget code and after that apply this widget script. If not possible then take a backup first and after that simply try the script with first one. If doesn't work then try with second one. I hope it will work.
^_^
is there any way to show number widget on homepage under any label widget?
.post-pagination{display:none}
or
#blog-pager{display:none}
if you find any just remove the code then Blogger default page navigation will be visible. After that simply use this widget. I hope number page navigation will work.
Thank you. :)
i tried to replace load more post instead with navigation page but it seem not work
Please check http://jongmerl24.blogspot.com/
"Rifqiy - Responsive Magazine/News Blogger Template by MKRdezign"
If you use that template then you can easily add pagination, even you don't have to use this pagination, because that template has built-in both pagination and infinity load option.
Thank you. :)
http://www.bloggerspice.com/search/label/Blogger%20Template?&max-results=10
Thank you. :up
Can i you one more question ?
Is there any way to show post date and view count for example
6 hours ago eye 5400
like this post >> http://www.khmernews.info/archives/37245
But I didn't shared any tutorial for this. you can search through search engine. But if you use more JavaScript your site will become slow.
:)
Thanks for your request. If I get time then I will share. But honestly said infinity load is not SEO friendly. Google Web crawler often face obstacle to visit all of your post for infinity scroll.
For getting more pageviews number page navigation is best. :up
http://mehroz717.blogspot.com
I am very glade to hear that. :)
can you have a look? https://testalexblog.blogspot.co.il/
Maybe this script conflict with your other script. Or FontAwesome is not supporting your Blogger theme.
Até mais ver
mr. Poneis
Thanks for your feedback. This widget is compatible with 80% Blogger theme. But rest of 20% i can't give guarantee that it will work.
Thanks anyway!
Thank you in advance!
Thanks for support
Unfortunately this widget won't work in private blog. Because this widget use Blog feed. So if you use Blog private then this widget won't get any support from Blogger feed and stop working.
I am very glade to hear that.
This is not a problem about Pagination. This is problem in Blogger Platform.
When you write post in blogger then it automatically save the Blog post. And if your Internet connection speed to low or it can't save your blog post automatically while writing the post then this error occur.
The solution is you have to take the faulty blog post in draft and check the Blog that everything is working fine or not.
When you find the faulty article then you have to republish that blog post.
You have to add a small css code like below. But i have to check your site.
clear:both;
Thank you
Is there any change to make it work under labels pages; If i choose label page, blog-pager loads older posts. When click Older post link suddenly the pagination activated. Is there a workaround for this;
Thanks in advance.
This script will work only on Blog pager not in label page. If you want then you can modify by yourself for further use.
Thank you.
THE CODE: ?&max-results=5(Number of 'postperpage' in Page Navigation settings)
Before:
Example
After:
Example
Now Page Navigation is working perfectly. Always hide your labels. Just link to some. This makes your blog look more elegant.
In the meantime, it is impossible for Page Navigation to work on the search results pages. Because we are unable to determine the number of posts to display in the search results. I think it's a limitation of Blogger.
Thank you so much Khan for this amazing website! This site has helped me with many things.
www.banglatips.ml
Yes this is working. I think your theme doesn't have jquery file. However jquery file required for running this widget. I have added the 'Troubleshoot (Optional Step)'. So you can add jquery file in your theme.
I have applied the code in Blogger Default theme 'Simply Simple'
Before applying the Page Navigation widget
https://1.bp.blogspot.com/-krn5g41nwJY/YGwkpJY9_TI/AAAAAAAAAcc/ihif4VaxQWIdHvEdDxg0DvlxgmDPCopTQCLcBGAsYHQ/s731/simple%2Bblogger%2Btheme%2Bnumber%2Bpage%2Bnavigation.JPG
https://1.bp.blogspot.com/-s5q3gMeI0NE/YGwkpCfk3oI/AAAAAAAAAcY/g47FN11ykgM_2FrCcQtgswDfG-ssJw6iQCLcBGAsYHQ/s722/simple%2Bblogger%2Btheme.JPG
I think your blogger theme has some preloaded pagination code. Or It maybe conflicting with other existing widget. I have tested this widget in several default and custom blogger theme. And everywhere is working flawlessly.
Try to search any previous page navigation code or disable first any existing widget then check. This widget will work with any blog with 10k blog articles.
Or check it first in any blogger default theme that is it working or not. In my side everything is working fine.