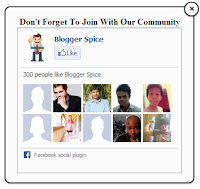
Scrolling Facebook Popup Like Box Widget for Blogger
Scrolling Facebook Popup Like Box Widget for Blogger
We have already got many Facebook Popup widget which just
popup every time when we visit pages. And some widgets designed to one time popup
style thus a visitors don't feel annoy. Generally we use this widget to get
more Facebook likes. So I just designed this Facebook Popup like box with
scrolling effect, that means when you add this widget then it will appear with
popup style and it will scroll top to bottom when you just move your mouse from
top to bottom. And also included a closing option if visitor wish to close it
instantly. So this is really bit unique concept and simply nice. In addition you can change the widget color according to your desire. Hope this
widget you would like and help to increase more Facebook Fan.
Live Demo
CSS Part of Scrolling Facebook Popup Like Box Widget
Step 1 Click on Now click on -> Template -> Edit HTML-> Unfold code ►
Step 2 Now Find this code </body> by pressing Ctrl + F
Step 3 Copy the code from below and Paste it Before/above </body>
<style type='text/css'>
#bloggerspiceFBpop {position:fixed !important; z-index:1001;position:absolute;top:-1000px;left:50%;margin:0px 0px 0px -182px;width:300px;height:auto;padding:16px;background:#FEFEFE;font:normal Dosis, Georgia, Serif;color:#111;border:2px solid #333;-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);box-shadow:0px 1px 2px rgba(0,0,0,0.4);-webkit-border-radius:10px;-moz-border-radius:10px;border-radius:10px;}#bloggerspiceFBpop a.bsclose {position:absolute; z-index:1001;top:-10px;right:-10px;background:#fff;font:bold 16px Arial, Sans-Serif;text-decoration:none;line-height:22px;width:22px;text-align:center;color:#000000;border:2px solid #333;-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.4);-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.4);box-shadow:0px 1px 2px rgba(0,0,0,0.4);-webkit-border-radius:22px;-moz-border-radius:22px;border-radius:25px;cursor:pointer;}/* Widget by www.bloggerspice.com */</style><script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js' type='text/javascript'/><script type='text/javascript'>$(window).bind("load", function() {// Animate Top$('#bloggerspiceFBpop').animate({top:"50px"}, 1000);// Widget by www.bloggerspice.com$('a.bsclose').click(function() {$(this).parent().fadeOut();return false;});});</script>
HTML Part of Scrolling Facebook Popup Like Box Widget
Step 1 Log in to your Blogger account and Go to your Blogger Dashboard
Step 2 Go to your Layout tab.
Step 3 Click on "Add a Gadget" then select "HTML/JavaScript" Gadget.
Step 4 Now Copy the below code and paste it in "HTML/JavaScript" Gadget and Save it.
<div id='bloggerspiceFBpop'>
<!-- Widget by www.bloggerspice.com Start -->
<center><b><a class="BloggerSpice">Don't Forget To Join With Our Community</a></b></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FBloggerSpice&width=292&height=258&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:292px; height:258px;" allowTransparency="true"></iframe></center>
<!-- Widget by www.bloggerspice.com End -->
<a class='bsclose' href='#'>×</a>
<center style="float:right; margin-right:10px;"><span style="font-size:xx-small; color:#000; text-decoration:none;">+Get this at</span> <a target='_blank' style="font-size:xx-small; color:#3B78CD; text-decoration:none;" href=" http://www.bloggerspice.com/2013/05/scrolling-facebook-popup-like-box.html">Blogger Spice</a></center>
</div>
Customization
- Change FEFEFE to get different color in widget. You can get the color code from Here.
- Change BloggerSpice this with your facebook id
If you need any further help then just leave a comment below.




50 comments
KB Tricks
http://www.chillofyblogging.blogspot.in/2013/06/how-to-add-facebook-like-box-to-bogger.html
Let me know if it works for you.
Facebook pop up like box is really help to gain more likes on Facebook page from our blog and social media now in these days very important to get more visitors from there
rpsampath.blogspot.com
and I have a question...can you provide any code form which I can prevent coping from my site..its important.. thanks :)
And for prevention of copying you can disable right click on your blog by using Jquery code..
because I have trouble with Installing jquery.
Reply to my email ahmadzakiaulia@gmail.com
http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js
if you are using advance Jquery file then remove the whole like of with the above Jquery file.
thanks for your reply but i tried that already before i posted my concern..!!the issue is if i tried to remove the line "http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js" the widget doesn't pop up..!!and my template is using "http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js". The main issue is if i use the widget as it is it interfere with other features in my blog such as Slide show images become Static on a single image..!!hope you can help me out..!!thanks in Advance
keep sharing such wonderful articles
OEWAYS
Help me with this sir please. I dont know what to search for this on google.
http://www.bloggerspice.com/2013/01/create-beautiful-drop-down-label.html
http://www.bloggerspice.com/2013/06/css-live-demo-or-download-button-with.html
then help me sort out brother.
http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js' type='text/javascript'>
and then add the HTML part above b:skin or closing Head. Hope it will work now. Thanks
http://SidRehmani.blogspot.com
Hack Articles