Fix Author, name, datePublished, Modified error from Static Page
How to Fix Author, name, datePublished missing and required error and dateModified missing and recommended error from Blogger Static Page?
After
introducing AMP (Accelerated Mobile Page) in most of the Blogger template we
can see error. However to solve these issues various solution has already explored.
But you might see error fixing from Blogger static page is rare. We have very
limited guidelines to fix all the issues like Author, name, datePublished
missing and required error and dateModified missing and recommended error from
Blogger Static Page. Static page basically used for adding fixed content like
About us page, Contact us page, different web tools pages etc. And we must fix
error from those pages to make our Blogger template 100% error free.
As a
result in Structured Data > hatom you might see error. I assume that you
have fix all the error from your Blog page but you didn’t think about your Blog
static page then still hatom error will display in Google search console. Even I was trying to solve this issue and
finally got the solution. I think I should share this secret solution with my
Blog readers. It will greatly help to solve all errors from any static Blog
page.
First
we have to identify the error from our Blogger static pages. So just visit the
below URL and test your any static page’s structured data.
- https://developers.google.com/structured-data/testing-tool/
If
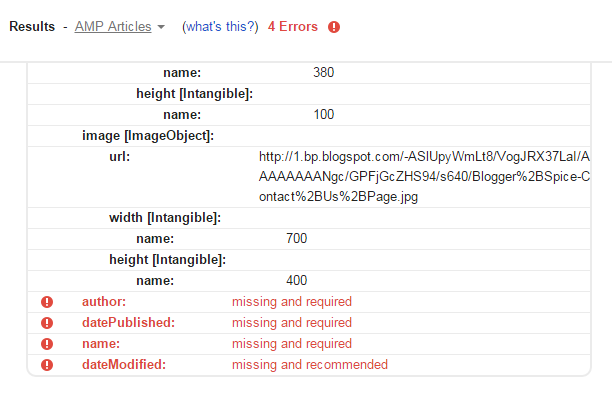
there error exists then you will see errors like below screenshot.
In the
above image you can see Author, name, datePublished this 3 error which is missing
and required but dateModified error missing and recommended, this means we must
fix this issue. Whatever in this tutorial I will show you to fix all errors
from Blogger static pages.
Step 1 Please visit https://www.blogger.com and
Sign in to your Blogger account
Step 2 Now from Blogger
Dashboard Click ->Template ->Edit HTML
Step 3 And locate the script
like below from your Blogger template
<article class='post hentry' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
You will find this markup below of <b:includable id='post'
var='post'> line. This part includes whole posts or contents of a
Blogger site.
Step 4 Now copy the below schema markup code and paste it
below of <article class='post hentry' itemprop='blogPost'
itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
<b:if cond='data:blog.pageType == "static_page"'>
<div class='post-meta' style='display:none;'>
<a class='updated' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished dateModified'> <data:post.timestamp/></abbr></a>
<span class='fn' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<meta expr:content='data:post.authorProfileUrl' itemprop='url'/>
<a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</span>
</div>
</b:if>
Step 5 Now click on Save template button.
In the above script I have used a conditional
tag for static page, thus the script display only on Blogger static pages. And also used a simple CSS code to hide the
whole script, as a result search engine will get information about your Blog’s
static pages but page visitors won’t able to see this. So you don’t need to
worry about static page design.
Google didn’t provide any specific solution to
solve the static page error but by applying this trick we can easily solve issues
from our Blogger static pages.
Now check your Blogger static page on Google
structured data markup testing tool and see all error has gone and displaying green
signal. Congratulation you have successfully have solved and fixed all errors
from your Blogger static pages. For any further help regarding this issue,
please feel free to write me. Thank you.




21 comments
Amar ekta widget code er tutorial ace ooitate instruction paben.
http://www.bloggerspice.com/2016/01/feedburner-subscription-widget-for-blogger-template.html
http://www.bloggerspice.com/search/label/SEO?&max-results=6
Please visit URLs form below for solution. But Image problem solution is bit complicated. So those tutorial may help you to solve the problem. Thank you.
http://www.bloggerspice.com/2016/01/fix-image-AMP-error-from-your-blogger-template.html
http://www.bloggerspice.com/2016/02/how-to-fix-all-AMP-error-from-Blogger-static-pages.html
Please follow the tutorial from below URL
http://www.bloggerspice.com/2015/12/trick-to-fix-missing-author-error-from-Blogger-template.html