An update on Google Blogger’s Live on Blog Preview
What’s New changes Brought on Live on Blog Preview Inside Blogger Dashboard?
Google is making their platform up to date. As a result they
have brought different changes on entire Blogger platform. Now Blogger support
many advance coding which was to usable in past. However I love most its script
minifying feature. Now we can code any widget more easiest way.
Whatever, from the beginning of Blogger’s journey Google has
brought many changes on their dashboard and made it more users friendly. And
yesterday I have seen significant changes on Live on Blog section. But this will not affect our Blog and not
very important but it will give a fresh look to the older users and new users
will attract to see this. Moreover, this has spice up blogger dashboard and help to do blogging more fun way.
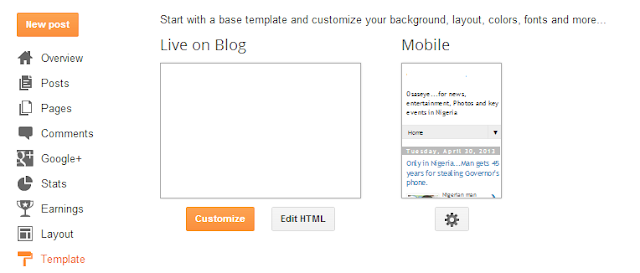
Generally in this section we see the preview after uploading
a Blogger template. But most of the cases the template preview box was view able perfectly. Because we could able to see only upper part of our Blogger template.
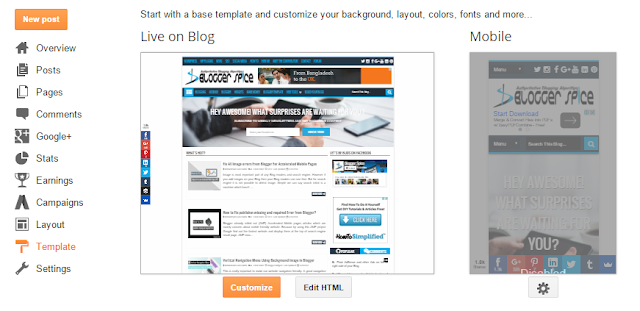
But after making changes now we can see almost 50% of our
Blogger template both in Desktop and mobile preview.
You will see the difference from below screen shots.
Formerly the preview box was very small. And template format was not good in Live on Blog preview section.
But now we
can view the template perfectly with well format.
To see this preview just follow the below steps-
Step 1 Go
to http://blogger.com/ and Sign in to
your Blogger account.
Step 2 From
Blogger Dashboard Click on Template
Now you would able to see the new looks of your template preview. Isn’t
great? I just love it. I think the concept has taken from WordPress dashboard
but brought little changes.
Google is trying to grab the new users by changing their looks and by
updating the platform time to time. I appreciate this kind of change. However
this news also not very important but for spreading the news I have written
this short note. Lol.
Wish you best of luck and happy journey on your Blogging career with
Google Blogger. Thank you.




10 comments
:D
Yellowish V1 Responsive Blogger Template এ http://i.imgur.com/9Yu4ipX.jpg যেখানে
BLOG ARCHIVE সেখানে ICON লাগাবো কিভাবে ? আর যেখানে ICON আছে সেখানে TEXT লাগাবো কিভাবে ?
<li class="nav-one"><a class="" href="#populartab"><i class="fa fa-heart-o fa-lg"></i></a></li>
<li class="nav-two"><a href="#commenttabs"><i class="fa fa-comment-o fa-lg"></i></a></li>
<li class="nav-three"><a href="#archivetab" class="current"><i class="fa fa-star-o fa-lg"></i></a></li>
For replacing the icon with text please replace all below Font Awesome code with text.
<i class="fa fa-heart-o fa-lg"></i>
<i class="fa fa-comment-o fa-lg"></i>
<i class="fa fa-star-o fa-lg"></i>
alternatively replace text with Font Awesome icons. You will find more icons from Font Awesome cheat sheet. Please visit below URL.
http://www.bloggerspice.com/p/font-awesome-cheatsheet.html
Thank you. :-bd
but they are showing preview from a long time
:-d
:-bd