What is Schema Markup and How to Use it in Blogger?
What is Schema Markup and How to use it in Blogger?
Schema Markup is widely used on website and Blogs but few of
us know about Schema Markup. Don’t worry I am not explaining any monotonous
thing for you. Schema is very important for any website and blog for getting
greater visibility on search engine.
Search engine is a simple robotic machine. And it can’t do
without any preset order. Suppose programmer has instruct the search robot to
find out the all posts where image is missing. As a result, search robot will
start search only missing images from your website and blog posts. And often
there are a chance that search robot will fail to detect your post image from
your blog. This can be happen due to not recognized coding by website designer.
But there are so many search engine how a website and blog designer will help
search robot to detect your content according to different search engine?
What is Schema.org or Schema Markup?
A solution has evolved in 2011 because the giant search
engine Bing, Google and Yahoo collaboratively created and support a common set
of schemas for structured data markup on web pages which is known as Schema.org
or Schema Markup. Schema markup is code (semantic vocabulary) that you put on
your website to help the search engines return more informative results for
users. Schema Markup use vocabulary
along with the Microdata, RDFa, or JSON-LD formats to mark up website and Blog content
with metadata. And Schema Markup helps search engine spiders and other parsers
to recognize the meaning of the sites (e.g. content, image, videos, etc).
What types of vocabulary Support on schema.org?
Schema Markup use large vocabulary including older formats such
as Microformats, FOAF, GoodRelations and OpenCyc. You will see Microformats in
Google webmaster tools while using Google Blogger. Under Microformats the most
dominant representative is hCard in the Website and blog. On the other hand, RDF
applications can use Microdata2RDF service.
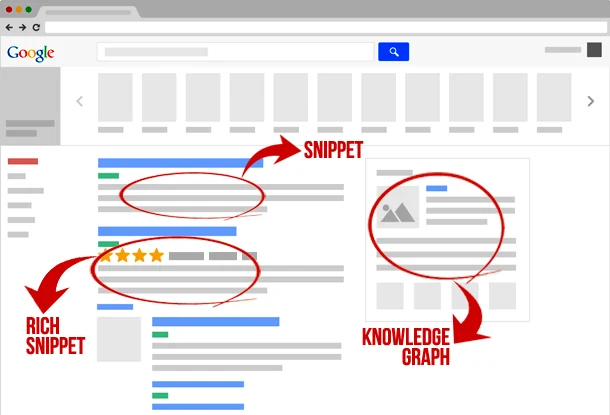
What types of rich snippets and Knowledge Graphs appear in Google search results?
There are three main things you have to point out about Snippets,
Rich Snippets and Knowledge Graphs.
- Snippets: While any users make query in search result then few lines of text that appear under every content link on search engine result page.
- Rich snippets: This is required for better structured webpage and Blog. If Google robot can understand your webpage’s content, then they can display special rich snippets for that page in search results.
- Knowledge Graphs: This is similar to rich snippets, if Google has a better understanding of what your webpage is all about, then they will display a summary information box on the right side of their search results for relevant keyword queries. But for this your site must be well structured.
And the above 3 things will appear on search engine if your
site followed proper schema.org markup.
How to Validate data mark up?
For validate data mark up we can use some data markup
validator tools. Almost all major search engine has its own Structured Data
Testing Tool. You can use any one of the below-
Google Structured Data Testing Tool
- https://developers.google.com/structured-data/testing-tool/
- https://www.bing.com/webmaster/diagnostics/markup/validator
- https://webmaster.yandex.com/microtest.xml
How to Use schema.org Markup on Blogger Site?
This is very easy to use schema.org Markup in Blogger
template. Just you have to convert few lines, such as Blog Hader, Body,
content-wrapper, sidebar, footer etc. If your template don’t use
Step 1 Go to https://www.blogger.com and
Sign in to your account
Step 2 From Blogger
Dashboard click on ->Template ->Edit HTML
Step 3 And locate
the <nav> or navigation code from your Blogger template
and replace it by below markup.
<nav id='topnav' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
Step 4 Again find
<body> and replace it by below markup
<body class='index' itemscope='' itemtype='http://schema.org/WebPage'>
Step 5 Similarly find
<header> or <header-wrapper> and replace it
by below markup
<div id='header-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPHeader'>
Step 6 Similarly find
<Content-wrapper> or <main-wrapper> where your Blog
post contains and replaces it by below markup. Remember code can be varying
among templates to template.
<div id='content-wrapper' itemscope='itemscope' itemtype='http://schema.org/Blog' role='main'>
Step 7 Again find markup
line like below
<div class='post hentry uncustomized-post-template' >
and
<article class='post hentry' expr:id='data:post.id'>
And replace it by below markup line-
<div class='post hentry uncustomized-post-template' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
And
<article class='post hentry' expr:id='data:post.id' itemscope='' itemtype='http://schema.org/BlogPosting'>
Step 8 Again find the below code
<div class='author-profile' itemprop='author' >
Replace it by below markup
<span class='fn author' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
Step 9 Locate <div id='sidebar-wrapper'> and replace
it by below code
<div id='sidebar-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPSideBar'>
Step 10 Again Locate your Blog footer section <footer id='footer-wrapper'> and replace it by below code.
<footer id='footer-wrapper' itemscope='itemscope' itemtype='http://schema.org/WPFooter'>
I hope now your Blog is under Schema Markup structure. Be
careful about using markup file. After adding each line of Schema markup codes
use Schema markup validator to check your Blog or webpage. Before and after
adding every line take a backup of your Blogger template. If you need any
further help then feel free to leave a comment below. Thank you.




22 comments
Regards
www.bloggertism.blogspot.com
http://www.bloggerspice.com/2016/04/enable.schema.org.markup.star.rating.html
you can search something in my seach box and see the result with star rating. :)
https://search.google.com/structured-data/testing-tool
^_^
Thanks Rabbi Khan
It depends on web developer. There are many designer who designed blogger theme that compatible with schema.org, even you can make any site schema.org compatible by following my couple of tutorials.
I will recommend you Arlina's blogger theme you can visit her theme site idntheme.com most of the design are compatible with schema.org
Thank you. :)
After adding schema.org script please check your site by validator. It your site become valid then don't worry, it will update on search engine within 2/3 weeks. Visit below URL and check with validator.
https://search.google.com/structured-data/testing-tool
Thank you :)
But anyway, my Blog Template uses Schema markup. But not compatible when I validate to google validation tool. There are 13 Errors and 11 Warnings.
I try to find a way, finally I found your blog. I try to apply your tips step by step. But I found a new problem in my Blog HTML:
1. I search for "" on my blog, but nothing. That looks just ".
2. I try to find also the term "top nav", but instead I found "topnavi"
What's wrong with my blog? How do I fix my blog's schema markup?
Ini Blog Saya : https://format-administrasi-desa.blogspot.co.id
thank you
You are using MKR's theme. Most of the time he release Blogger theme with compressed encoded script. So often it is not possible to find all the script from his theme. To solve your 2 issue please go though the below instruction.
1. Schema for Search... Please have a look at below example. You have to convert the search box HTML code like below. And change the CSS script accordingly.
<div id='searchbox'>
<div itemprop='mainEntity' itemscope='itemscope' itemtype='http://schema.org/WebSite'>
<meta content='http://www.bloggerspice.com/' itemprop='url'/>
<form action='http://www.bloggerspice.com/p/search-result-page.html' id='search-form' itemprop='potentialAction' itemscope='itemscope' itemtype='http://schema.org/SearchAction' method='get' style='display:inline;'>
<meta content='/search?q={q}' itemprop='target'/>
<input id='search-form' itemprop='query-input' name='q' onblur='if (this.value == "") {this.value = "Search This Blog...";}' onfocus='if (this.value == "Search This Blog...") {this.value = "";}' placeholder='Search This Blog...' required='required' type='text'/>
<button title='Search' type='submit'/>
</form>
</div>
</div>
2. Schema org for top navigation please follow the tutorial from below URL
http://www.bloggerspice.com/2016/02/schema.org-markup-for-site-navigation-system.html
Hope you can solve your problem. Thank you. :up
Different Blogger theme designed with different script but some core keyword web designer must use such as header, main and sidebar and footer.
You will find main changes on post section. It can start with main-post or main-body so try to concentrate on this. If you feel complicated then contact with your theme developer he will help you to find actual script.