How to Add Third Party Widgets or Gadget in Blogger?
Add Third Party Functionality or Gadget code in Blogger
Blogger is a very user-friendly platform for all kinds of user.
Beginners to advance user can feel comfort
by using this platform. Because of the highly modifiable platform, Blogger becomes popular. As a result many Blog
designer and developer creating new gadget which is also known as third party
gadget, such as Recent Post, Recent Comments widget, Random Post widget.
But
those gadgets are neither developed by Google Blogger officially and not
included in the Blogger gadget list. However, any user can able to include their
gadget in the Blogger gadget list by adding their personal developed gadget.
So this tutorial I have written only for beginners'.
If you
are an advanced user of Blog then this tutorial is not for you. But still, there
are zillions or newbie facing trouble for adding third party gadget to their Blog.
Note that any kinds of the gadget should be added to the Layout section from the back-end of the Blogger dashboard. So please follow the below steps-
Step 1 Log in to your Blogger Account and Go to
your Blogger Dashboard
Step
2 Go to your Layout tab.
You will see the complete Layout of your Blogger Template.
Step
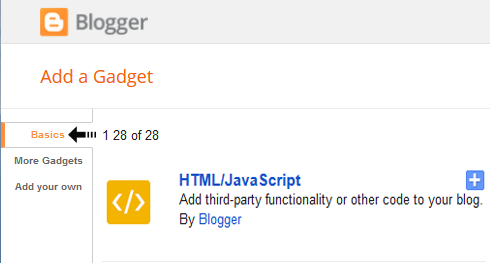
3 Click on "Add a
Gadget" then under Basics
tab select "HTML/JavaScript" Widget.
Step
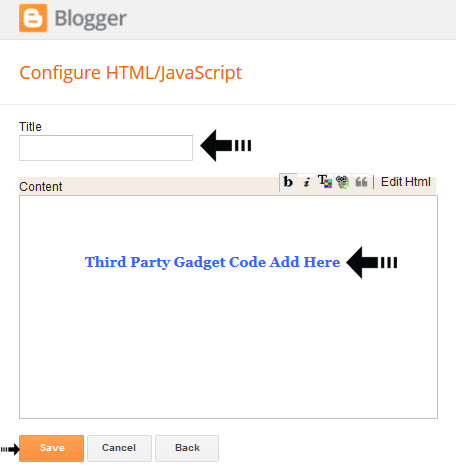
4 Now paste the third party
gadget code into the Content field
"HTML/JavaScript" Gadget. Optionally you can write Gadget
Title in Title field.
Step 5 Now hit the Save button.
Repositioning The Gadget by Drag and Drop
You can move your newly added
gadget by dragging it with the mouse pointer. Just click on the gadget and hold the mouse
pointer and move to the left, right or top and bottom site in Blogger Layout and
drop it where you want to place it. Don't worry your widget code won't remove. You
don't have to add a third-party gadget code after re-positioning.
That's it. You have successfully added a third party gadget in
Blogger template. This is very simple to include third party gadget in Blogger
template.
However,
Add a Gadget
option varies from template to template. So
we have to look into it carefully. But we can add multiple Gadget under a single
gadget container. I will show you this tutorial later. Though this tutorial is for
new users only so please ignore this if you are an advanced use of Google Blogger
Platform.






7 comments
Thirdly apnake Ajax JSON sikhte hobe but aaita optional. but advance feature add korar jonno lage, but apatoto CSS and HTML diye try koren. Age base structure banate hobe pore CSS diye modify korben.
http://www.bloggerspice.com/search/label/Blogger%20Widgets?max-results=6
Here third party gadget means gadget developed and released unofficially.
Thank you. :)
Have you got Amazon Associates approval or not. Please check it first. If you are facing this issue then place the add script into the Blogger Post body.
Edit a Blog post and switch to "HTML" View from "compose" view and place the ad script. Now publish your article. If you can see the ad is displaying then everything is OK. And ad will must display on Gadget also.
If ad is not displaying then you have problem in your Amazon Associates account.