How to Submit Blogger Static Pages Sitemap to Google Search Console?
Do you want to index your Blog’s static page’s sitemap? Then follow this tutorial to submit Blogger Static Pages Sitemap to Google Search Console?
A sitemap is very important for search engine optimization. Sitemap creates a file for web crawlers, as a result, Googlebot get the idea about your web pages and it helps to crawl in search engine.
Formerly Google Blogger user able to submit sitemap only post pages. And for submitting Post page’s sitemap we use sitemap.xml file.
This file containing all of your Blog posts list. But this list excluded your Blog’s static pages. As well as those static pages remain invisible in your Blog feeds. For this reason, we are unable to publish those static pages.
This step-by-step tutorial to create the sitemap for your blogger blog and how to submit the sitemap to Google search console will guide you like magic.
Static
pages also very essential part of any Blog, because it contains much important information.
Most of the Blogger or webmaster creates About Us, Contact Us, Privacy Policy,
Disclaimer, Terms of Service pages on Blogger static pages. As a result
visitors often can visit those pages from respective Blog.

If Googlebot crawls
those static pages on search engine then visitors will often see those pages on
search engines result from pages.
There
is good news that Google Search Console is now started accepting sitemap for Blog’s
static pages. And webmaster can submit a separate sitemap for Blogger static
pages. I will show you how to submit a sitemap for your Blog’s static pages?
Step #1: Go
to https://www.google.com/webmasters/tools/home?hl=en and sign in with Gmail account
Step #2: Now
Click on your blog to enter it to the webmaster Tools
Step #3: From the left side click on Crawl to expend and select Sitemaps
Step #4: At
the top right side click on red
colour ADD/TEST SITEMAP button.
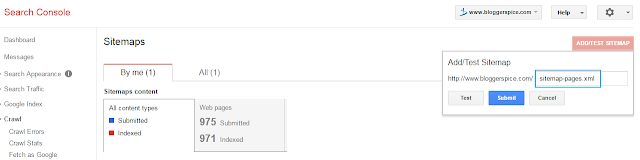
Step #5: Now
add your sitemap in the dialogue that appears at once like below code
http://www.bloggerspice.com/ sitemap-pages.xml
You have to add an only sitemap-pages.xml line for
static page sitemap submission. If you wish to test your sitemap then click “Test”.
Step #6: When
the test is completed, click “View test
results” to check for errors. Generally, error may arise for a spelling error
or other reason, so fix your errors. And click “Close test” to exit from Sitemap testing page.

Step #7: After
you fix your errors, can again click ADD/TEST SITEMAP button.
Write sitemap-pages.xml in the dialogue that appears, and click “Submit”.

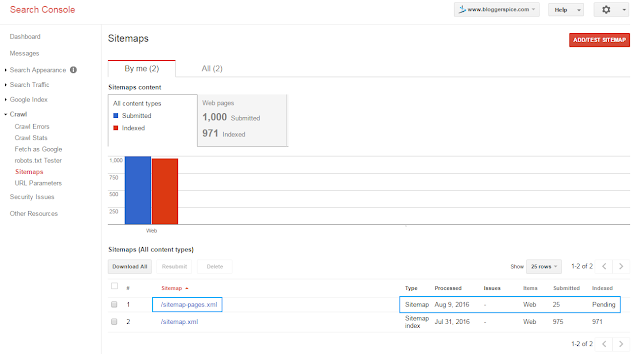
Now you will see your sitemap has
submitted in Google search console but pending for indexing. Generally, it will
take 12 to 24 hours to get indexed in Google search console. So please be
patient and wait until indexing the static page sitemap on Google search
console.
How to check your sitemap?
You can check your sitemap after submission.
This is very easy to locate your static page sitemap. But for Blogger default
and custom you can use a similar system.
If you are using Google-hosted
domain then you can check your static page sitemap like below. Just replace “bloggerspice” with your Blog name. Copy
the URL and directly paste it in your browser’s address bar and hit the “Enter” key from keyboard and see the
sitemap.
http://bloggerspice.blogspot.com/sitemap-pages.xml For custom Blogger site, you can check your sitemap like below URL.
http://www.bloggerspice.com/sitemap-pages.xml
http://bloggerspice.blogspot.com/sitemap-pages.xml For custom Blogger site, you can check your sitemap like below URL.
http://www.bloggerspice.com/sitemap-pages.xml
Sometimes sitemap may not index. It
can happen because of “Custom Robots
Tags”. Suppose you have selected the option “noindex“for specific page then Google search console won’t index
that page under your static page sitemap.
I hope this tutorial will help your Blog’s static page to get better search engine visibility and rank you higher. If you need any help then feel free to leave a comment below. I appreciate your feedback.

6 comments
Corporate Training in Chennai
:wr
Web Designing Training in Chennai
Google Blogger doesn't support image sitemap. But you can generate image sitemap from any third party website. :si