Add Blog Title And Description at Blogger Backend for search engine
how to add blog title and description for better visibility in search engine?
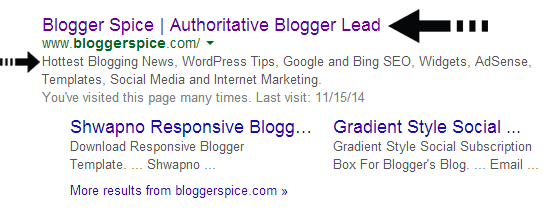
Blog user often see their blog
title and description in search engine exactly they have written at the time of
blog registration. But many newbie don't know how to add the blog description
as a result blog description won't display on search engine. Adding attractive Blog title and description significantly affect on visitors. Because from and eye-catching title and description your blog visitor may rise rapidly.
Almost all user when made a
search query then first they read the blog title and secondly description. It
they like the title and description then they intent to visit the blog. So this
is very important to write a attractive blog title and concise blog
description.
Majority of blog user only add
the Blog Title And Description between opening and closing head of the
template. for example-
<head>
<title>Blogger Spice </title>
<meta content=This is my blog
about......' name='description'/>
</head>
And when googlebot visit the blog
then they can detect the blog title and description. Sometimes it takes 1 week,
sometimes 1 month for visiting your blog by googlebot. So this is little
lengthy process. nevertheless if you make some mistake then your effort will
become pointless. But after regular
updating the blog, I mean regular posting content googlebot will visit
consequently.
However we can ad blog title and
description very easily without any prior blogging knowledge and also Google
search engine will detect the blog title and description easily. Google has
added an option at the backend where you can add your blog title and
description easily as well as whenever you want you can change the title and
description.
And this process is very fruitful
rather adding between opening and closing head. Blog user can go through
following tutorial to add blog title and description properly.
Step 1 Sign in to your blogger account and go
to blogger dashboard
Step 2 On Blogger Dashboard Click ->Settings -> Basic
Step 3 Now find
the Title and Description field and Edit Title
first and write new title. And click on Save
Changes button.
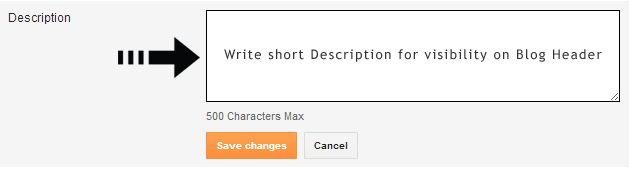
Step 4 Now Edit
the Description field write your
Blog description within one sentence. And click on Save Changes button. But this description will visible only on your
blogger template header section.
Step 5 Again
On Blogger Dashboard
Click ->Settings -> Search Preferences
Step 6 Now find
the Description field and click on Edit button
Step 7 First you
have to enable description so click on Yes
radio button. and write description here.
You can write up to 150 words description. Remember that this description will
be visible on search engine. so write it preciously.
Step 8 And click
on Save Changes button.
You are done now. And after visiting your blog by google bot
you can see the changes on search result.
Hope you have successfully
changed the Blog title and description. Note that you can write any title and
description as you like. But keep the title and description similar to your
blogging niche. If you are running blog about new then write news related the
title and description. if the blog about sports then write about sports niche.
If you have any further question then feel free to write me. Thanks.






Post a Comment