How to Fix datePublished: missing and required Error?
Remove Post Update error instantly by updating markup in data structure. Learn how to fix datePublished: missing and required Error from Blogger Template.
In most of the Blogger template you
will see an error about post publishing date. You won’t see this error on
Blogger template because this is not visible. But if you check your Blogger
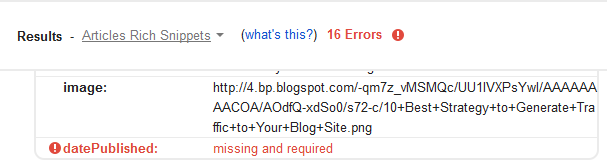
template through Google structured Data testing tools then you would see this
error. Please check your Blogger template by visiting below link-
- https://developers.google.com/structured-data/testing-tool/
The
problem may arise for this error on your Articles Rich Snippets. Because search
engine won’t able to display your Post’s rich snippet on search engine result
page due to datePublished error.
This is not exactly a major error but critical error for search engine result
page. Because Search Robot won’t understand when your Blog post is updating? Because
search engine always love latest updates from your Blog. And according to
updates they will index the posts as soon as possible. For datePublished error search machine exactly can’t detect about your
post update date as a result it will take time to index. For this reason your
Posts won’t get higher position on search engine result page. So as soon as
possible we should fix this error.
Step 1 Go
to https://www.blogger.com and Sign in to your account
Step 2 From Blogger
Dashboard click on ->Template ->Edit HTML
Step 3 And locate script like below from your Blogger template
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<data:top.timestampLabel/>
<b:if cond='data:post.url'>
<meta expr:content='data:post.canonicalUrl' itemprop='url'/>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
Note that the above script may not exactly match
with your Blogger template. But find similar code from your template.
Step 4 Finally
replace the above code by below script.
<span class='post-timestamp'>
<span class='post-timestamp'>
<b:if cond='data:top.showTimestamp'>
<b:if cond='data:post.url'>
<a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published updated' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
</b:if>
</b:if>
</span>
</span>
Step 5 Now simply hit the Save
template button.
In
the updated code I just brought a little change. You may notice that itemprop='datePublished' this simple line added in post published markup.
And this will give more information to Search engine robot about post
publishing date.
Now whenever you would publish content
in your Blog then search robot can easily understand when your post has
published. I mean exact publishing date.
I
hope now your datePublish error has
fixed. For more surety check your template again through Google structured Data
Testing Tools. And after solving
this issue your Articles Rich Snippets will be error free and able to get
better visibility on search engine result page. Happy Blogging!!!




23 comments
Locate "Timestamp Format" and select time format like "7/10/2016" this from drop manu.
Your problem will solve now. Because Google search engine can't read all "Timestamp Format". :up
http://www.appsloaded.com
hope it fixed :)
www.voti-fanta.com
I'm so happy to hear that. Thank you. :dn
Did not work for me unfortunately. I tried what you suggested and also have it set in language and formatting. Any other suggestions?
Thanks, helpful site.
In some template post-timestamp code remain twice. One for homepage and another for post page. So replace both script by using the above code.
Thank you. ^_^
Many Blogger theme contain date publish script 2 times. So you have to replace both script by above script.
this my website https://spacexzone.com/
You can use different Plugins in WordPress. You don't have to fix it manually on WordPress theme.
thank you, that solved my problem.
http://www.cccamcuatrolatas.tk
Best regards