How To Display Sitelinks Search Box on Google Search Engine?
Learn How to Display Sitelinks Search Box on Google Search Engine by using schema.org markup. For easy integration with website we will use JSON-LD vocabulary for schema.org markup. Google’s recommend using JSON-LD Markup, because this is simple and ease of use.
Sitelinks search box is very popular
and create a strong image over the net. If a website or Blog has Sitelinks
search box then visitors feel that website is mostly reliable and trustable
with rich resources.
There are many popular Blog and website tries to show up Sitelinks search box on Google search engine but ultimately they have failed. Because it requires a simple schema.org markup validation. If your Blog or website has its markup script then Google and other search engine will easily understand about your Blog or website content. And if Google search engine found it important then it will start displaying Sitelinks search box below of your Blog or website.
To display Google Sitelinks search
box, from search results search users often use navigational queries, such as
popular query like brand name or products, URL of a known site or app. This
Sitelinks search box helps the search users to discover their queries easily. For
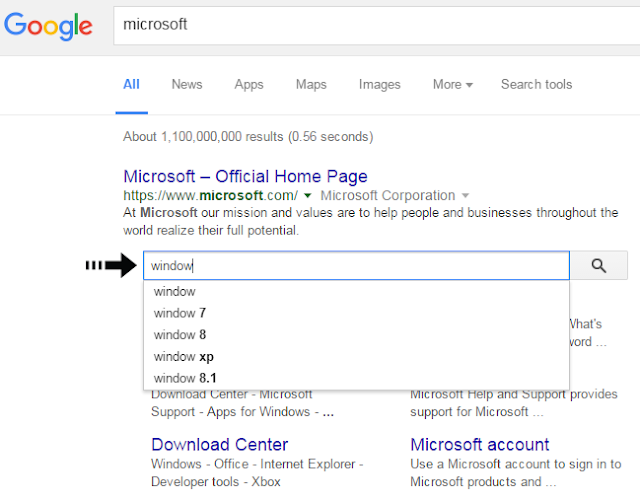
example, I have searched Microsoft
in Google search engine and a Sitelinks search box appeared below Microsoft
site URL. And I just types Windows and
instantly results are displaying on search box.
However to make appear of this Sitelinks
search box we must make our Blog or website very popular. And we should write
100% genuine, unique and quality content. Because after quality detection of
Google search robot Sitelinks search box will start display on search result
page. But if you have posted various quality content and didn’t validate your
site with schema.org markup then Sitelinks
search box won’t appear.
How do you set it up?
There are 3 general steps for displaying
Sitelinks search box. If you can follow the steps properly then Sitelinks
search box will start appearing on search result.
Step 1
First you must Install a working search engine which will work on your Blog or web
site. In addition you can make it work on your Android app.
Step 2
After setting up your search box while a search user make query on your Blog or
website then your search box will send signal to search engine to power this
feature.
Step 3
After proper functioning your search box you should wait for certain period of
time for Google Search algorithms. Because it will take time to identify your
site or app as a candidate for the new Sitelinks search box.
How do you set it up Schema.org markup for search sitelink on Google Blogger?
We have an option to validate our Blog
or website by Schema.org markup. However we can use 2 markup data-
- Microdata
- JSON-LD
Both are valid by Google and other search
engine. But Google’s recommend using JSON-LD Markup. So we can use any one of
the Schema.org markup. Just follow the below steps-
Step 1 Go to https://www.blogger.com and
Sign in to your account
Step 2 From Blogger
Dashboard click on ->Template ->Edit HTML
Step 3 And locate
the </head> section in your Blogger template
Step 4 Finally copy following line of JSON-LD
markup
and paste it before/above </head>
<script type='application/ld+json'>
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "http://www.bloggerspice.com/",
"potentialAction": {
"@type": "SearchAction",
"target": "http://bloggerspice.com/search?q={search_term_string}",
"query-input": "required name=search_term_string"
}
}
</script>
Customization
Replace
both http://www.bloggerspice.com/ with your organization
homepage URL.
Step 5 Now simply hit the Save button.
Microdata
For including the Microdata you have to
configure your Blog search box. So if you are new to Blogger then it will be
bit critical for you. First locate your search box code from your Blog and
change it according to the below code. And before making any change please take
a backup of your site. However you can see the microdata below-
<div itemscope itemtype="http://schema.org/WebSite">
<meta itemprop="url" content="https://www.bloggerspice.com/"/>
<form itemprop="potentialAction" itemscope itemtype="http://schema.org/SearchAction">
<meta itemprop="target" content="https://query.bloggerspice.com/search?q={search_term_string}"/>
<input itemprop="query-input" type="text" name="search_term_string" required/>
<input type="submit"/>
</form>
</div>
Customization
Replace
both http://www.bloggerspice.com/ with your organization
homepage URL.
So that’s all about tricks to displaying Sitelinks
Search Box on Google Search Engine. From my point of view we should use JSON-LD
markup
file for easy integration with our Blog. For more queries feel free to leave a
comment below. Thank you.



4 comments