How to Setup Facebook Open Graph Meta Tags in Blogger?
Learn How to Setup Facebook Open Graph Meta Tags in Google Blogger?
Facebook Open Graph maybe unfamiliar with Blogger. Because
this is not massively used or come with Blogger template. You may hear about
the Blogger post sharing problem in Facebook site that most of the time
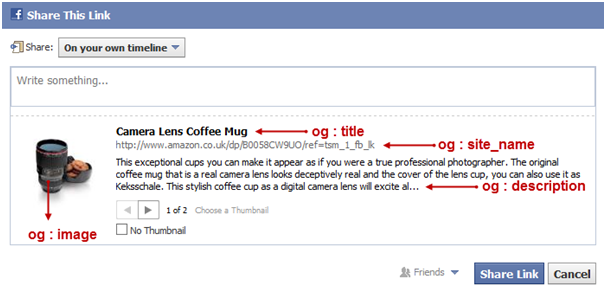
Facebook can't detect the appropriate image or link or sometimes it shows
different post title after sharing a link. This is really a biggest problem for
those who want to share their Blog Post on
Fan page. If facebook unable to detect and pick the right image, title and description
then visitors will become confused.
We can fix this issue by adding Facebook Open Graph Meta tag.
But this is bit tricky, no matter I will show you how to add this thus you can easily
share your Blogger post into facebook fan page.
Step 1 Log in to
your Blogger Account and Go to your Blogger Dashboard
Step 2 Click on Now
click on -> Template -> Edit HTML
Step 3 Now find code
like below above/before opening head <head>. This code also known as namespace snippet.
- Namespace snippet from Default Blogger template
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
- Namespace snippet from Default Blogger template
<HTML expr:class='"no-js " + data:blog.mobileClass' expr:dir='data:blog.languageDirection'>
Remember that the Namespace snippet code will start with <html
so find similar code if not exactly matching with above code.
Step 4 Copy below code
and Paste the code at the end of above code.
xmlns:og='http://ogp.me/ns#'
For example new namespace snippet will be like below:
- Namespace snippet from Default Blogger template
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
- Namespace snippet from Default Blogger template
<HTML expr:class='"no-js " + data:blog.mobileClass' expr:dir='data:blog.languageDirection' xmlns:og='http://ogp.me/ns#'>
Step 5 Now
it's time to add Facebook Open Graph meta tag. Now find the opening head code </head>
By pressing Ctrl+F (Windows) or CMD+F (Mac)
By pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 6 Simply
add the below meta tag above/before closing head code </head>
<!-- Open Graph Meta Tags BEGIN -->
<meta expr:content='data:blog.pageName' property='og:title'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
</b:if>
<meta expr:content='data:blog.title' property='og:title'/>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' property='og:description'/>
</b:if>
<!-- Open Graph Meta Tags END -->
Step 7 Now simply hit the Save template Button.
Your template
is now ready for sharing Blog post on Facebook. Try to share a link on your
facebook fan page and let us know that is it able to pick right Image, title
and description or not If you followed the tutorial correctly then Facebook
will detect everything accurately.



6 comments
Also visit: Top 10 Meta Tags that must be used in blogger/website
At the above you will see 2 "og:title" first one is for detecting Post title. If post title is missing then it will show Blog title.
The main code for showing post title is data:blog.pageTitle but data:blog.pageName work same. I have published another updated version of this article... you can go through that by visit below URL...
http://www.bloggerspice.com/2015/11/what-is-facebook-open-graph-protocol-and-why-you-need-it.html
thank you.
Thanks for your query. I have designed it by myself. And in the middle of the post I am using Google match content in the middle of the Blog post.