How to use Background Color and Image in WordPress site?
How to use Background Color and Image in WordPress site?
WordPress Blog user can easily
change the themes background color. But this feature doesn't work on all themes.
Using same theme with same backgeound may look dull but if you change the background
color then you might see that your theme has got little bit different look.
Color combination is the most effective reason, which can divert big chunk of
traffic on Blog. Anyway we will see how we can easily change the WordPress
site's background color? Fortunately if you are using Default WordPress theme
then you can select unlimited color for theme background by a single click. Not
only color but also we will learn how can we add background image or patter in
WordPress themes. For giving example I am using Twenty twelve WordPress theme.
How to change background color on WordPress Site?
We will add color as WordPress background-
Step 1 Log in to your WordPress account and
go to Dashboard
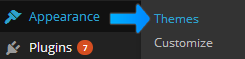
Step 2 first go to ->Appearance -> Themes page from
WordPress Dashboard.

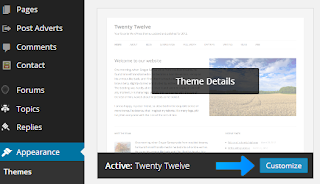
Step 3 And click on the Customize button next to its title. After that
it will take you to WordPress Title and Tagline option page.

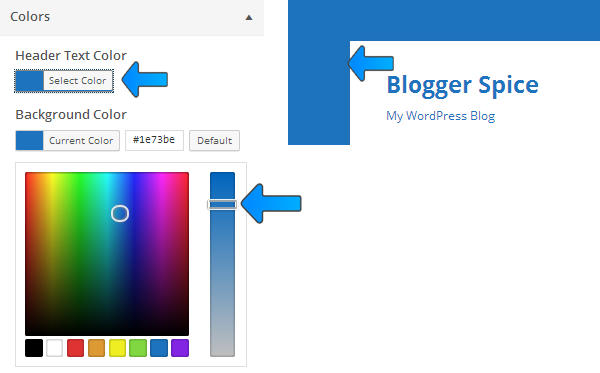
Step 4 To change Site's background color
expand the Colors option and change Background Color by moving
your mouse pointer. You can change the color's darkness and lightness
from vertical bar with mouse pointer.
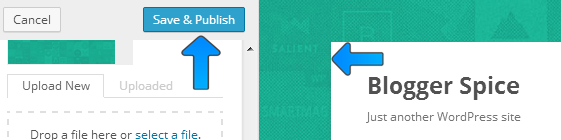
Step 5 So after necessary changes click
on Save & Publish button from top of editing bar.
That's all we are now able to
change WordPress Site Background color.
How to add background image or pattern on WordPress Site?
Though we have already learned to
change the background color of WordPress site but now I will show you how we
can add background image or patter. Before proceed you should find out a
suitable pattern or background image for your theme Again follow the Step 1 to Step 3 and after that go through
following steps-
Step 4 To add Site's background image or
pattern click to expand the Background Image option and again expand No
Image option under Background Image.
Step 5 Now click on select a file
link it will take 5/10 seconds to upload the image that depends on image file
size.
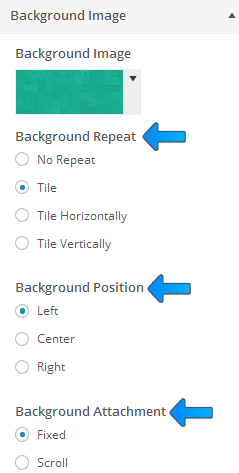
Step 6 Now some Image option will
activate like Background Repeat, Position, Attachment change and select option
until fixing the background image in your WordPress theme.
Step 7 And click on Save & Publish button from top of editing bar.
That's it now you would able to change background color as well as add background Image on your WordPress site.






1 comment
Ami Apnar moto ato blog jani na.SEO pari na.Amar Email Ar pasword apnake dite sai.Apni jodi Amar blog ta Full Seo kore den ta hole kb valo hoy.Ar Amar bloger Templete Kicu problem hoyece mone hoy.Apni ta tik kore dite parben.Karon ota apni baniyecen.Kivabe email ar password dibo ta bole den.