How to use Strikethrough in Blogger Blog Post?
How to use Strikethrough in Blogger Blog Post?
Strikethrough is rarely use in Blogging but this feature has significance
for closing or hiding, restoring a topic. Strikethrough also known as strikes
out. Suppose you have publish a Blog post previously and now you are trying to
update the content. So by adding new text and including strikethrough on previous
text you can present your content to your readers.
In case of Google Blogger we release different widget code
and after certain period of time the widget may not work or after updating the
code you will see widget is working. So in this case Blogger can apply
strikethrough feature upon older code thus readers can understand the older
code is no longer work. So in this tutorial I will show you how we can use Strikethrough
in Blogger Blog Post.
Step 1 Sign in to your Blogger account and go to Dashboard
Step 2 From the Dashboard, click New
Post. If you are currently viewing your blog, in the upper right corner
click New Post. Or you can click on New Post from
Blog Overview. If you want to apply strikethrough on older post then Edit any
older post.
Step 3 Now compose your post
and select text which you want to apply strikethrough function.
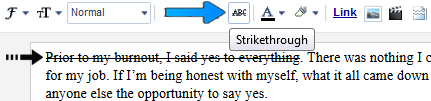
Step 4 After
blocking the text simply click on Strikethrough
icon from Formatting toolbar.
Step 5 After
that Publish/Update your Blog post and check it in your Blog.
you have successfully
applied strikethrough on your Blog post text.
How to remove strikethrough from Blogger Blog Post?
However if you want to
remove strikethrough from any particular text then again block the strikethrough
text and again click on Strikethrough
icon from Formatting toolbar. That's it strikethrough will disappear automatically.
Hope you have learn
how to apply and remove strikethrough feature from Blogger Blog Post. For any
further help feel free to write us.



1 comment