How to Disable Widgets and Google+ Script Files from Blogger?
Tricks to Disable or Eliminate Widget and Google Plus Render Blocking JavaScript files from Blogger Template.
Almost
all major search engines prefer fast and responsive website. We can easily make
any website responsive but to make it faster we have to optimize our web design
properly. Google Blogger always faces an
issue about better optimization of their Blog site. But for new users it is not
possible.
There
are several tricks we apply to make our site faster such as removing widget,
JavaScript, minifying CSS and HTML script. But apart from those we should focus
on some subtle part of Blogger template which is not visible while we view the templates
HTML script.
But when
Blogger template loads then there are several scripts affect our in loading
speed. Most of the cases if we add JavaScript above the fold then our site
loading speed heavily affected. And if we test our page speed in Google page
speed tester then we get various red alerts. You can check your Blogger
template speed by visiting below URL.
- https://developers.google.com/speed/pagespeed/insights/
You
might see several error and render blocking script that your template
containing. And my main focus on removing those render blocking Script which is
not visible inside Blogger template but when a Blogger template load then
Google automatically inject those in our template.
I
will show you how to disable those scripts in my upcoming couple of SEO related
articles. In this article I will show you about How to disable Widgets and
Google+ Script Files from Blog Footer?
You
won’t find Widgets and Google+ Script Files after Edit your template HTML but
when your Blog site open in browser then Google automatically inject this in your
Blogger template and all script load in your template’s footer section. As a
result your Blogger template loading speed affects.
To
see those render blocking scripts just open your site in a Browser and right
button on your Blogger template and Click View
Page Source. Now scroll down and go to footer section and see huge scripts
has loaded with your template.
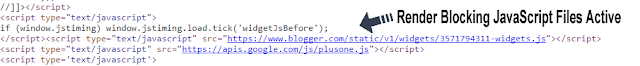
Now locate scripts like below (those are known
as render blocking scripts)
<script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/3571794311-widgets.js"></script><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
When those above scripts are in Blue color and Clickable then you have to understand that those are active and loading with your Blogger template. This JavaScript used by Google Blogger for their default template and widget to run them smoothly. But if you are using custom blogger template then those scripts are not necessary.
But those
scripts we can’t delete from Blogger template, other than we can disable those
scripts which will help to load our Blogger template faster.
Step 1 Please
visit https://www.blogger.com and Sign in to your Blogger
account
Step 2 Now from Blogger
Dashboard Click ->Template ->Edit HTML
Please take a backup of your Blogger template first to avoid any unexpected
incident.
Step 3 Please find the closing </body> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Now replace </body> with below
code
<!--</body>--></body>
Step 5 Finally hit the Save template button
from top right corner of the screen.
Now again click right button on your Blogger template and select View Page Source. And see below scripts turned into green color
and you won’t able to click on it. This means JavaScript has disabled and it
won’t load with your Blogger template.
<script type="text/javascript" src="https://www.blogger.com/static/v1/widgets/3571794311-widgets.js"></script><script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
I hope this tutorial will help you to make your Blog site faster in load. Try to remove all unnecessary script to make your Blog faster. In case of some Blogger template their Blog Layout can be broke but don’t panic. Loading speed is more necessary than layout. And if you want to add new widget after adding the above trick then again replace
<!--</body>--></body> With </body> and save template first. After that add widget
and again replace </body> with <!--</body>--></body> and
save your Blogger template. This is for avoiding template layout Break. Thank
you.




6 comments
:(
I just checked your Blog and this trick is working on your Blog. You will see from your Blog page source that the script turned into green color. This means JS is not loading. But you can see the file. :gt
Thank you in advance.
You can see you theme's source code. I have disabled it by using this method.
Thank you.