Boost Subscriber with Responsive Feedburner Opt-in Widget
How to add a professional Responsive Google Feedburner subscription widget in Blogger?
Blogger’s most favorite opt-in medium is Google Feedburner.
Because most of the Blogger platform users, use Feedburner to collect email subscriber.
WordPress users have many options to use third-party pugins to increase their
subscriber in mail list but those have some limitations. But you will see many
eye catching features of email newsletter service provider. But until subscribe
to their paid service you won’t able to use all features of email newsletter service
provider.
Google Feedburner is best for collecting subscriber in your
mailing list. Because it serve unconditionally, you don’t have any limitation
to use this. Suppose if you want to use any third party email subscription
service (like Mailchimp) then you might see after 2000 subscription it will
force you to subscribe to their paid plan. However the main problem is Google Feedburner
is not updating for longer time. But still this is most popular medium to raise
email subscriber.
Though Google Feedburner hasn’t got any beautiful outlook by
itself but by using CSS script we can make it beautiful. In this article I am
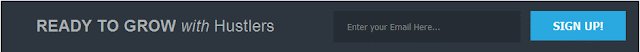
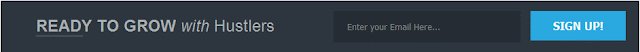
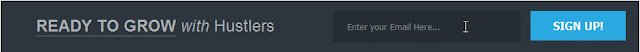
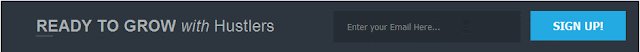
going to share a beautiful responsive Google Feedburner opt-in widget which your
Blog readers may like and subscribe to your newsletter. And I am damn sure you
will able to increase your email subscriber by 30% within next few months.
The main features of this widget are as follows-
- This widget is completely responsive which fits with any template’s width.
- Pure CSS script used in this widget so, it loads faster.
- Can be customizes easily for using this in any colored template.
- You can place this widget below Blog header, above footer or at the end of Blog posts.
Sounds good. I hope you are now excited to integrate this beautiful
widget in your Blogger template.
Step 1 Log in to your Blogger
account and Go to your Blogger Dashboard
Step 2 Click on -> Template -> Edit HTML
Step 3 Now Find this script ]]></b:skin> by
pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 Paste the below script Before/above ]]></b:skin>
/* Subscribe Box by http://www.bloggerspice.com */
#feedsignup{position:relative;padding:5px 0;background:#2D363E;overflow:hidden;border-top:4px solid #eee;}
.subscribe-wrapper{color:#fff;font-size:16px;line-height:normal;margin:0;text-align:center;text-transform:none;font-weight:400;float:right;width:50%}
.subscribe-form{clear:both;display:block;overflow:hidden}
form.subscribe-form{clear:both;display:block;margin:0;width:auto;overflow:hidden}
.feedsignup-email-field{background:#252C33;color:#ccc;margin:10px 0;padding:15px 20px;width:50%;border:0}
.feedsignup-email-button{background:#2AA9E0;color:#fff;cursor:pointer;font-weight:700;padding:11px 30px;margin-left:15px;text-transform:none;font-size:16px;border:0;transition:all .6s}
.feedsignup-email-button:hover{background:#00AEEF;}
#feedsignup p.feedtext{margin:16px;text-align:center;color:rgba(255,255,255,.6);font-size:200%;float:left;font-weight:400;line-height:normal;width:45%}
#feedsignup p.feedtext span {position:relative;overflow:hidden;font-weight:700;transition:all .5s}
#feedsignup p.feedtext span.feedtext1 {font-weight:400;font-style:italic;color:rgba(255,255,255,.6);text-transform:lowercase}
#feedsignup p.feedtext span.feedtext1:before,#feedsignup p.feedtext span.feedtext1:after{display:none}
#feedsignup p.feedtext span:before{content:'';position:absolute;bottom:-2px;left:0;width:0;height:3px;margin:10px 0 0;background:rgba(255,255,255,.1);transition:all .5s}
#feedsignup:hover p.feedtext span:before{width:100%;}
@media only screen and (max-width:767px){
#feedsignup p.feedtext{margin:0 0 20px 0;width:100%;}
.subscribe-wrapper {width:100%;}
}
Customization
- Please alter font-size:200% to change the widget text size.
- To change Sign Up button color please change #2AA9E0; color code.
- For changing Sign Up button’s hover color please change #00AEEF; color code.
Step 5 Now again Find this code <data:post.body/> or <div class='post-footer'> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 6 Paste the below code above/before <div id='content-wrapper'> for placing the widget below of Blog header. Or paste the script below/after <data:post.body/> or <div class='post-footer'> for placing the widget end of your Blog post. Or paste the script above/before <footer id='footer-wrapper'> for displaying the widget above your Blogger template footer section. and for placing the widget below Blog post title then paste the script above/after <data:post.body/>
<b:if cond='data:blog.pageType != "index"'>
<b:if cond='data:blog.pageType != "archive"'>
<b:if cond='data:blog.pageType == "item"'>
<div id='feedsignup'>
<p class='feedtext'><span>READY TO GROW</span>
<span class='feedtext1'>with</span> Hustlers</p>
<div class='subscribe-wrapper'>
<div class='subscribe-form'>
<form action='http://feedburner.google.com/fb/a/mailverify?uri=BloggerSpice' class='subscribe-form' method='post' onsubmit='window.open ('http://feedburner.google.com/fb/a/mailverify?uri=BloggerSpice', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='BloggerSpice'/><input name='loc' type='hidden' value='en_US'/><input autocomplete='off' class='feedsignup-email-field' name='email' placeholder='Enter your Email Here...'/><input class='feedsignup-email-button' title='SIGN UP' type='submit' value='SIGN UP!'/></form>
</div>
</div>
</div>
</b:if>
</b:if></b:if>
Step 7 Now hit the Save template button.
Now check your Blogger template and see beautiful feedburner
subscription or opt-in widget. I hope your Blog visitors will love it and subscriber
to your daily newsletter. For any further help to install this widget feel free
to leave a comment below. Thank you.



19 comments
:)
<div id="post-rating">
Ekhon Step 6 a jei script ta ace ooita uporer code ar upore paste koron taholei show korbe.
:-d
columns order and descriptions
I am very interested
Awesome post again. Thats why i am your big fan.
I need your suggestion on feedburner. Which feedburner service you are using. Because your feeds are trumendous and very beautiful when we get the emails.
Please reply and solution for how to manage feedburner, which is using by you.
I have already replied about your answer in another comment section. I use MailerLite but for MailerLite RSS feed you must use Google Feedburner.
http://www.bloggerspice.com/2017/03/rss-email-campaign-with-mailerlite.html
http://www.bloggerspice.com/2016/06/mailerLite-email-marketing-tool-for-list-building.html
Thank you. :up
Please replace BloggerSpice from the script and add your feedburner id.
Thank you :up
You can manage all of your feedburner subscriber email from the dashboard. Just go to
feedburner -
- Click on 'Publicize' tab
- Click 'Email Subscriptions' from the left menu
- Select 'Subscription Management'
- Now from the bottom click 'View Subscriber Details' link.
you will see all of your subscriber. And you can delete the subscriber from there.
Thank you.