Add New Facebook Comment Box with Plugin Version 2.3
Add New Facebook Comment Box with Plugin Version 2.3
Facebook has
recently brought revolutionary change in their several Plugins Such as Like
Box, Comment box etc. I have previously share Latest Like box widget. And now I
am going to share installing latest
comment box plugins in Blogger template.
Though older comment box Facebook itself has announced that support for the old
version will expire on June 23, 2015 to come. So It will be wise decision to
install newer version of Facebook Comment box in your Blogger template.
First of all
we have to create a Facebook application ID for our new Facebook comment box. And after that we will integrate the comment
box on Blogger template.
Creating a Facebook Application ID
This is the first step for using Facebook Comment plugins Version 2.3. we must create a Facebook App. But for creating an app you must
have a Facebook account. And after that you will able to create a Facebook
comment section. Just Follow the below steps-
Step 1 Go the https://developers.facebook.com/apps/ link
and Log in to your Facebook Account
Step 2 Under My Apps click
on green color Create a New App button and a popup window will
appear.
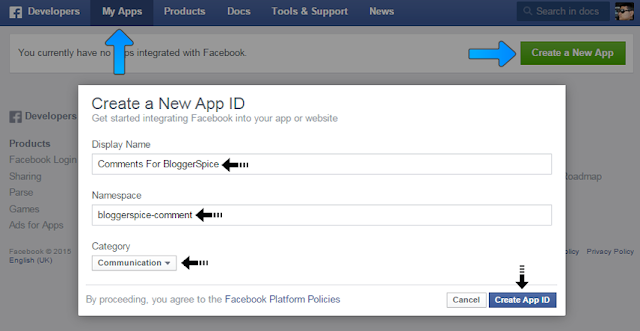
Step 3 From Create a
New App ID popup windows write Display Name (You can't
use Facebook or their name so choose other name for application), Namespace (Must
be less than 20 letters) and select Category by using DropDown
option.
Step 4 Finally click
on blue color Create App ID button. And instantly you will get App
ID with App secret.
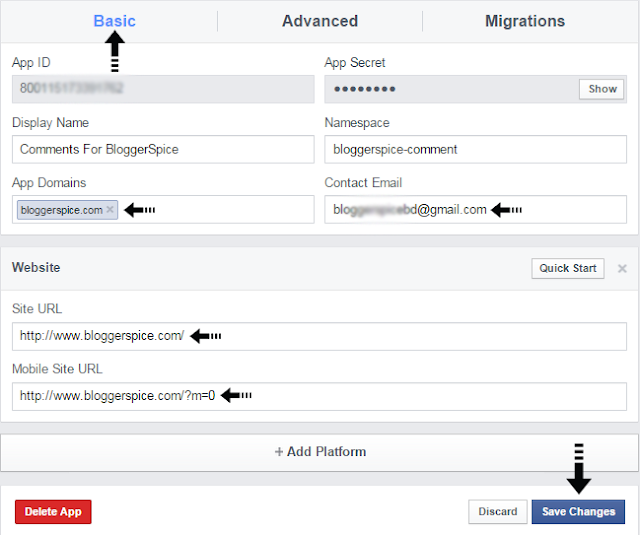
Step 5 From left side vertical
menu click on Settings and under Basic tab, now under App Domains field write your domain name without
www. and under Contact Email write your email address. After that
Click on +Add platform button. A popup window will appear
from there click on Website icon.
Step 6 Under Website section
fill up the Site URL by using your Blog URL. And if you have Mobile
site URL then add URL on that field. And click on blue color Save
Changes button.
Step 7 Now navigate to Status
& Review section and select the Yes for making
your App public. A confirmation message will appear, from there click on blue
color Confirm Button.
Now our Facebook App ID has created and
your Blog Platform has added. Now we will add the comment box in Blogger
template.
Installing Facebook Comment Plugins V2.3 in Blogger Template
For Installing latest Facebook comment box please follow the below steps-
Step 1 Log in to your
Blogger Account and Go to your Blogger Dashboard
Step 2 Click on
Now click on -> Template -> Edit HTML->
Step 3 Now Find the code <body> or <body expr:class='"loading" + data:blog.mobileClass'>
Step 4 And Paste the below code after any code
from above.
<div id='fb-root'/>
<script type='text/javascript'>
//<![CDATA[
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR-FB-APP-ID',
status : true, // check login status
cookie : true, // enable cookies
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
//]]>
</script>
CUSTOMIZATION
- Replace Your App ID HERE with your Facebook App ID.
Step 5 Now again find <data:post.body/> or <p><data:post.body/></p> or <div
class='post-footer-line post-footer-line-1'>or <p
class='post-footer-line post-footer-line-1'>
or <b:includable id='comment-form' var='post'>
Step 6 And Paste the
any script from below after any code from above.
Light Color Version
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;background:white;border:1px solid silver;'><fb:comments colorscheme='light' data-version='v2.3' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='100%'/></div>
</b:if>
<div class='clear'/>
Dark Color Version
<b:if cond='data:post.isFirstPost'>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<div style='margin: 20px 0 0 0;background:black;border:1px solid silver;'><fb:comments colorscheme='dark' data-version='v2.3' expr:href='data:post.canonicalUrl' expr:title='data:post.title' expr:xid='data:post.id' width='100%'/></div>
</b:if>
<div class='clear'/>Step 8 Now hit the Save template button.
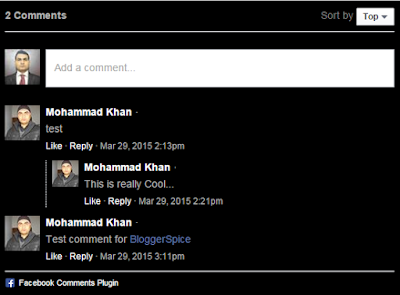
That's it. You have successfully added Facebook comment plugins in
your Blog. Now check your any Blog post's and see Latest
Facebook comment box is displaying.







16 comments
thanx
Have you created separate "Facebook App ID"? and is it active? because in most of the cases App ID create problem. :t
I am sorry for unexpected experience. :( I just visited your Blog and saw that you are using free version template. Generally in free version template remain many hidden script in "Encoded" form. As a result many widget code may conflict with existing hidden script. Similarly Facebook Comment Plugins maybe conflict with any script. I am not sure, but you can try this plugins in other Blogger Default/Custom template this problem may not visible there. :t
https://hadithquote.blogspot.com/