How to add custom steps in Blogger Blog Post?
How to add custom steps in Blogger Blog Post?
While we explain some tutorials we may explain it step by
step. Suppose in my Blog while explain any tutorial then I use Step 1, Step 2,
Step 3 but by writing simple font without any design it will looks like dull.
And readers won't noticed while reading a tutorial. So we can add some style to
make the steps noticeable. Though this system rarely used but in some WordPress
Blog we see that customized Steps are using while describing something. And I
will show you that system for using this in Blogger's Blog Posts. Just follow
the below steps-
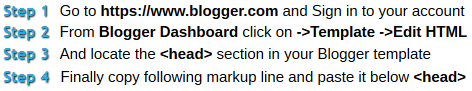
Step 1 Go to https://www.blogger.com and
Sign in to your account
Step 2 From Blogger
Dashboard click on ->Template ->Edit HTML
Step 3 And locate
the ]]></b:skin> by pressing Ctrl+F (Windows) or CMD+F (Mac)
Step 4 No copy below
script and paste it above/before ]]></b:skin>
.step {
color:#2AA9E0;
margin: 0px 5px 0px 0px;
font:bold 15px 'sans-serif',Trebuchet MS;
padding-right:2px;
text-shadow:1px 1px 1px rgb(32,32,32);
}Customization
- For changing the text color alter #2AA9E0 with different color code.
- For changing the Font size alter 15px with lesser or greater number.
Step 5 And click on Save template button from top right corner of the screen.
We have completed the CSS part now we have to make it work in Blog Post.
How to Use Custom Steps in Blog Post?
Now it's time to use the
custom steps in Blogger Blog post. This is very easy, just you have to switch
to HTML View while writing a Post.
and add the below code before a tutorial description per line.
<span class="step">Step 1</span>
<span class="step">Step 2</span>
<span class="step">Step 3</span>
<span class="step">Step 4</span>
After that switch to Compose
view and Publish your Post and check your Blog post and see customized steps.
Some Blogger may find this bit complicated but just use this
code in single Blog post and whenever you write another post then just copy the
customized Step 1 and paste it in
new Blog posts that's it. You don't have to go in HTML view and add the whole line every time. I think this tutorial
will help to tailor your Blog post and it will able to bring some variation
while explaining any tutorial.



3 comments
how could i subscribe for a blog site? The account aided me a acceptable deal.
I had been a little bit acquainted of this your broadcast provided
bright clear concept
current at this web site is really fabulous.