Create a Custom Landing Page for your Blogger Site
Create a Landing Page for your Blogger Template. How to Custom Landing Page for your Blogger Site? How to Create a Landing Page in Blogger? The Blogger's Guide To create Landing Page.
We see many Blog sites that use the Welcome page or Landing Page. Creating a better impression of a Blog Landing page is necessary. Landing page required for any announcement, content warning, Site profile, displaying all post list or any other kinds of purpose.
You may also use a landing page for displaying your Blog information, as well as your company profile can be displayed on welcome page. There is the major benefit of a landing page is the swift load.
Suppose your blog is completely full with graphics or added many graphics then you may use the landing page for faster load. Your blog visitors will love it.
 |
How to Create a Custom Landing Page for your Blogger Site?
|
So I will show you about the trick to display landing page in
your Blog. And how we can make it attractive by adding simple piece of Graphics
with welcome message or site information.
Before proceed your Blog should have Page widget. And for the tutorial purpose I have applied this tutorial on Blogger default template but it will 100% work on any custom blogger template.
Before proceed your Blog should have Page widget. And for the tutorial purpose I have applied this tutorial on Blogger default template but it will 100% work on any custom blogger template.
Creating a Welcome or Landing Page
For creating landing page you must have to create a new page
with graphics and message for your visitors. However you can also show an specific
blog post or any other page on your landing page. But though we will display a
landing page so just follow the below steps-
Step #1: Sing in to your Blogger
Account and Go to Blogger Dashboard
Step #2: Now Click on Blogger
Dashboard -> Pages -> Blank Page
Step #3: After that switch to HTML view from top
left corner.
<style>
#sidebar-wrapper, #midsidebar-wrapper,.column-left-outer, .column-right-outer, .gapad2, .blog-pager, .post-header-line-1, .post-footer, #comments {
display:none !important;
}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
.fauxcolumn-outer { width:99%!important; }
.main-inner .columns { width:99%!important; }
</style>
Step #5: After that Switch to Compose view. And now add any suitable graphics and write your message there. After that press the Publish button from top right corner of the screen.
Step #6: Now open your Created Page and get the Link for example
- http://bloggerspice.com/p/about-us.html
from the above link we need
only
- We need only /p/about-us.html part for further use.
Adding Page widget in Blogger Layout section
Now we will
add Page widget in Blogger layout section. Try to add this widget at the top of
the page.
Step #1: Log in to your Blogger Account and Go
to your Blogger Dashboard
Step #2: Go to your Layout tab.
Step #3: Click on "Add a Gadget" then select "Pages"
Widget.
Step #4: Now under Pages to show click on +Add external link and a popup windows will open.
Step #5: Now under Page title field
write Blog or your Site name. And under Web address (URL) field write your Blog URL like below-
- http://YourBlogURL.com/search
For Example:
- http://www.bloggerspice.com/search
Step 6 Now click on Save
Link button to close the window.
Adding Link on Custom Redirect section
This is the final stage,
here we will use a custom redirect system where Your Blog will redirect to your
Landing page.
Step #1: Go to Blogger Dashboard and click on -> Settings -> Search Preferences
Step #2 Now under Errors and
redirections click on -> Custom
Redirects ->Edit
Step #3: In the 'Form' field, insert a (forward slash) /
Step #4: In the 'To' field, insert the last part of your
Landing page URL /p/about-us.html that I have already explain above.
Step #5: Click on Check box next to Permanent option. And Click Save
text link.
Step #6: Finally hit the Save
changes button.
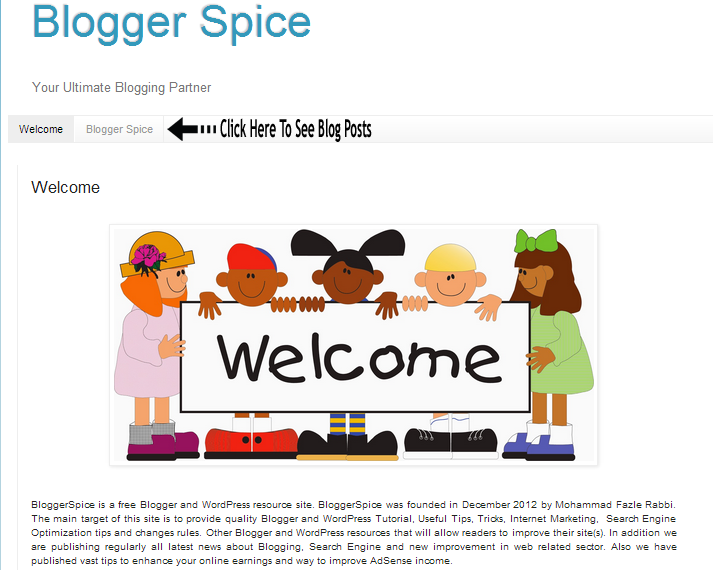
The above Image displaying the final output of my landing Page. I just added a simple welcome image and written about my Blog within a paragraph.
However you can design with your own way. For Further help feel free to write me.






11 comments
Recent posts aren't displayed on landing page. Any solution for that?
in Step 5 I have mention for displaying Latest Posts. http://YourBlogURL.com/search
<style>
#sidebar-wrapper, #midsidebar-wrapper,.column-left-outer, .column-right-outer, .gapad2, .blog-pager, .post-header-line-1, .post-footer, #comments {
display:none !important;
}
#main-wrapper { width:99%!important;}
.post { width:99%!important; }
.fauxcolumn-outer { width:99%!important; }
.main-inner .columns { width:99%!important; }
</style>
I, too, can not see the navigation bars on the right. I reset the % (as in step 4) but they navigations bar still does not show. Suggestions?
Are you using Blogger default theme or Custom theme?
B/Rgds
Krish