How to Create and Use WordPress Categories?
How to Create and Use WordPress Categories and sub-categories?
Creating
post in WordPress or any other platform without any category will make your
post scatter. Your Blog visitors and readers even you won't able to search the
post quickly. But if you post your WordPress
content under category then anybody can search the post easily and that will be
more manageable for you. In addition readers can understand the subject of your
post.
Generally
in Blogger platform we label a post under different category but this is known
as Label. Similarly in WordPress
platform for labeling a post we use Category. So in this tutorial we will
learn how we can create new Category and group our WordPress post under
different category.
How to create WordPress categories?
Creating
a new Category in WordPress Blog is very easy. Just follow the below steps-
Step 1 Log in to
your WordPress account and go to Dashboard
Step 2 And access on the Posts -> Catgories
from WordPress Dashboard.
Step 3 On the left side Under Add New Category fill the Category name.
Step 4 On Slug
field write category version with lowercase. It will be used in the category
URLs. For example: I have written the category name WordPress Tutorial but the category URL will be under Slug means wordpress.
Step 5 Finally hit the Add
New Category button from bottom of the screen.
That's
it you WordPress Category has created. Now you can see your new category at the
right side of the screen.
How to create WordPress Parent and Sub-categories?
After
creating a category you can convert this category under a Parent category.
Again follow the above Step 1 to Step 4 to create category and in
addition just follow the below steps-
Step 5 Under Parent
section click on Dropdown option and select any Parent Category name.
For
example I have selected Tutorials as
Parent category. So now WordPress
Tutorial is sub-category.
Step 6 Finally hit the Add
New Category button from bottom of the screen.
You
can see your Parent and sub-category at the right side of the screen.
How to assign posts to categories?
After
creating a Category, parent category and sub-category now it's time to assign
the post under newly created category. The following steps might be helpful for
you-
Recommended: WordPress Beginners: How to Create a Post on WordPress Blog?
Recommended: WordPress Beginners: How to Create a Post on WordPress Blog?
Step 1 Create a New
Post on WordPress blog and complete the writing.
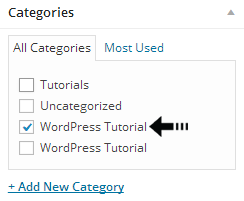
Step 2 Now Put tick
under Category option from right
side bar of writing panel. For using multiple category put tick on more Category option.
Step 3 Finally hit the Publish
button from top right corner of the writing panel.
That's
all your WordPress post has assigned
with category. Now WordPress category will help you to group your post easily.






2 comments
Sir Amar bloger level Arcolor change korbo kivabe?
Ar suv cars bloger moto 3d mag templeter level ki kora jabe.
http://www.bloggerspice.com/2013/09/blogger-simple-label-widget-with-drift.html
http://www.bloggerspice.com/2013/10/blogger-label-widget-with-custom.html
http://www.bloggerspice.com/2013/01/five-gradient-style-labels-widget-for_20.html